Preview: View the interactive demo of the Print Certificate template in action!
*Updated 8/16/22 – a new Storyline 360 version has been added to the download links below. The short video in this version was created with CreateStudioPro.
A couple of years ago a client requested a printable certificate option for a Storyline assessment module I was designing. Since Storyline does not have that option, I had to scramble to create the feature. Of course, I did a google search first, and found many different tutorials on the subject.
It turns out there are various ways to create a printable certificate, using JavaScript with Storyline! This example is just one way to go about it.
Two free downloads: The zipped folders each contain the .story file, the printCertificate.html file, and the Storyline output folder.
Customize: To customize the look of the Certificate, edit the printCertificate.html file with any html editor, such as Dreamweaver or Notepad.
Remember: Be sure to insert the printCertificate.html into the Storyline output folder after you publish your Storyline module. Otherwise, the print certificate function will not work! (See the example Storyline output folder in the zip file you downloaded).
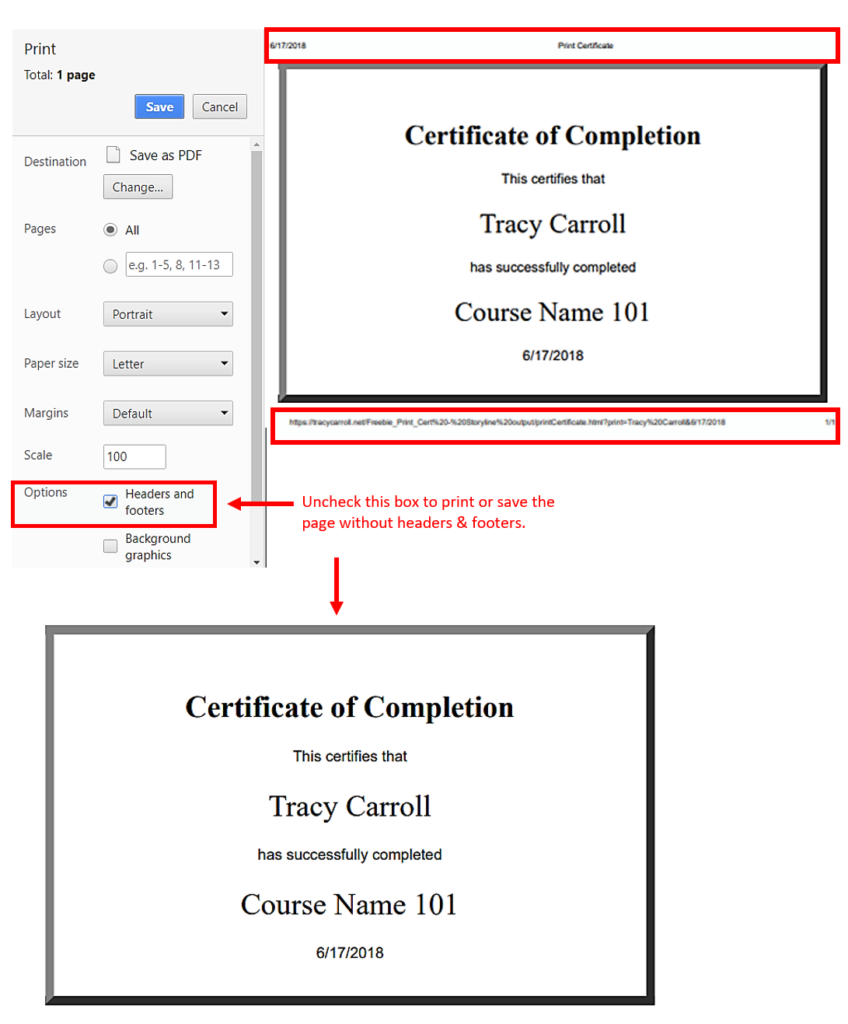
Tip: Be sure to pay attention to your browser and/or printer settings before printing or saving the certificate as a PDF. You can control the margins, the header and footer information, and the orientation of the certificate page by adjusting your browser and/or printer settings.
For example, in the Chrome browser (image below), you can uncheck the “Headers & Footers” option to print your certificate without that extraneous information at the top and bottom of the page.




Hello,
I’m french (so excuse for my english)and we use many characters with accents.
when I type the text in the field “Type your full name” characters with accents are poorly printed in the pop up page (for exmple “é” become “Ã ©”).
Is there a line of code specified in the file “PrintCertificate.html”?
Carine
Hi Carine,
Thank you for your question! The problem seems to be associated with particular fonts. I would change the font in the Storyline presentation to a font that you know works well with French accent marks, and see if that solves the problem.
I found a discussion of this problem with printed certificates generated with the Moodle print certificate add-on at the following site: https://moodle.org/mod/forum/discuss.php?d=230356
The discussion recommends using the “freeserif” font. I’m not sure if that helps or not, but I would love it if you let me know your results!
Tracy
Hi Helena,
Thank you for your comment!
I’m not sure what the issue is from your comment:
“I am copying the html print certificate file to the output (but its not copying)”
Are you saying you cannot copy the printCertificate.html file? You should be able to right-click on the printCertificate.html file and copy it, then paste it into the output folder.
If not, then you could open the file with Notepad, or any html editor, then select the contents and copy them to another text document.
I hope this helps.
Tracy
Sounds like you haven’t unzipped the Freebie_Print_Cert.zip folder first. You’ll need to unzip the folder, then open the extracted folder. Then you will be able to copy, paste, and/or edit the print certificate html file.
Ok thanks. Let me try that and the republish the file.
Hello Tracy,
From all the solutions for the certificate I ended up with yours.
I didn’t want to include the date or give the user the option to change his name, so I made the appropriate changes to my story file.
I wanted to have Greek characters so I modified your code a bit.
In the javascript trigger the code is like this:
var player = GetPlayer();
var theName =(
player.GetVar(“username”)
)
var enName = encodeURIComponent(theName);
var theDate =(
player.GetVar(“DateValue”)
)
var urlstring = (“printCertificate.html?print=” + enName + “&” + theDate);
window.open(urlstring,”_blank”,”width=800px,height=600px,menubar=no”);
/*—————————————-*/
And your code in the printCertificate.html is like this (I am including only the line I changed):
document.write(” + decodeURIComponent(learner_name) + ”);
/*—————————————-*/
Now I can print the certificate on Firefox, IE, Opera and Chrome.
I used decodeURIComponent cause at first I couldn’t print if I used Greek letters.
Then the problem that came up was that despite printing on Firefox and IE, Chrome and Opera encoded the letters as %20%21 etc.
So all I had to do is to create a variable that would encode the user name before putting it to the url as a parameter. (var enName = encodeURIComponent(theName);)
Hope this will help others too!
Thank you for your comment, Aris! I’m glad you were able to modify the code to suit your needs.
Tracy
Hi Tracy,
First, thank you for creating this; it’s a wonderful resource and certificates really provide a sense of accomplishment for students; an “end goal” sort of speak.
The question I have is this: is there any way to place a .png file as the “background” and then have the text fields print “over” it? I have a great looking certificate in AI that I would like to use, but I’m not sure how to do that.
Hi Laura,
You’re welcome! I’m glad you like the Storyline template.
Yes, it’s possible to To customize the look of the Certificate, by editing the printCertificate.html file with any html editor, such as Dreamweaver or Notepad. You could also create a PDF template with an image to use as a background. There is a learning curve to customizing the certificate to look the way you want it; if you are not comfortable with editing html, here is an article with some helpful resources: https://support.edubrite.com/oltpublish/site/cms.do?view=custom_certificate
On the Articulate website, this discussion on the topic of editing a certificate also has some downloadable resources: https://community.articulate.com/discussions/building-better-courses/create-a-course-certificate-in-storyline-with-java-and-html
I hope this has been helpful!
Tracy
Thanks so much for the input and links! Time to play!
Hi Tracy, sorry to trouble you but I wonder if it would be possible to insert a background image on the certificate and also would like the certificate to show the score of the result slide. I have been trying all day long making alterations and they are working fine. I’m just stuck with these to items and I really would appreciate some help. Thanks in advance for your reply!
Hi John,
Yes, I think both things are possible, but unfortunately I’m note a coder or programmer myself. I tried to figure it out today, but I just don’t know the javascript required! You would need to put the learner’s score variables [%Results.ScorePercent%% (%Results.ScorePoints% points)] from the results slide on to the certificate slide, which is easy enough, but then you would need to add a javascript trigger to the print.html file to get the score results variables to print out. For the background image, of course you would need to upload the image to the output folder, and then you would need to put another javascript trigger in the print.html file to tell Storyline to use that image as background for the certificate. I would go to the Articulate E-Learning Heroes community and ask how to do this–I’m pretty sure they will come up with an answer quicker than it would take me to try to figure it out!
Here are a couple of links I’ve given out before, concerning editing course completion certificates: https://support.edubrite.com/oltpublish/site/cms.do?view=custom_certificate & https://community.articulate.com/discussions/building-better-courses/create-a-course-certificate-in-storyline-with-java-and-html
Hopefully they will be useful to you!
Best regards,
Tracy
Hi Tracy, thanks for reaching out and spending time trying. Appreciated! I’ll try to set some things up today and may post a request on E-Learning Heroes! We’ll get there in the end and I will share it as soon as I have managed to get it right. Best regards, John
Thanks, John, I’d appreciate it if you shared the info! I’ll update my post to include your findings. 🙂
Tracy
I’m not editing your template at all (other than I did make the javascript date mm/dd/yyyy).
I can’t get the print function to work on mine, and I don’t understand why. Here’s my published link of your file.
https://s3-us-west-2.amazonaws.com/samplefilesonly/Freebie_Print_Cert+-+Storyline+output/story.html
Hi Teri,
Unfortunately, I’m not a programmer, so I don’t really know what is going wrong with your published presentation. I did notice you have plus signs in your url: https://s3-us-west-2.amazonaws.com/samplefilesonly/Freebie_Print_Cert+-+Storyline+output/story.html. I think that can cause a problem–I would remove all plus signs from the web address.
The error I received when trying to print the certificate from your presentation was: “This XML file does not appear to have any style information associated with it. The document tree is shown below…” I googled the error, and saw that it can sometimes occur with Amazon Web Services, which you are using to publish your presentation: https://forums.aws.amazon.com/thread.jspa?messageID=753323&tstart=0
Sorry that I cannot solve the issue for you definitively!
Best regards,
Tracy
Thanks Tracy, I’ll check in with Amazon, too.
Terri,
Thank you so much for this easy to use certificate! I just have one problem. When the certificate pops up to print, the date displaying is June 12, 2017. I imported the certificate slide into my existing project and see the java script for the date variable. Do I need to make some sort of adjustment in the printCertifcate.html file to pull the current date? Thanks again.
Hi Michele,
Actually, the date displayed is 6/12/17 (meaning the 6th of December, 2017). Some people like the day/month/year format, while others prefer the month/day/year format. You can change this in Storyline by opening the first slide trigger on the Certificate slide (the Execute Javascript trigger), and changing the order of the month and the day. Change the line in the existing Javascript from:
var newName = day + “/” + month + “/” +year
to:
var newName = month + “/” + day + “/” +year
Then publish as usual, and be sure to include the printCertificate.html file in the published output folder.
Best regards,
Tracy
Thank you! That never even occurred to me.
No problem! I’m in the process of changing the demo & download file right now, because I think the month/day/year format is probably more popular in the USA. It is with me, anyhow. 🙂
Hi!
Do you know if there is a six/solution for this in SL3?
Hi Joel,
As far as I know, this method would work in SL3. If you have SL3 or SL360, you can open the .story file and agree to the upgrade. Then follow the instructions as usual.
I want to do math operations on the date. Is it possible to get the month, date and year as numeric variables instead of text variables? If so is a format required?
(I sent this question previously with a bad email address, please reply to this one. Sorry for the confusion.)
Hi Dan,
I’m sorry, I don’t know the answer to your question. You might try asking it on the Articulate forum: https://community.articulate.com/forums/building-better-courses
Tracy
Hi Tracy,
Thanks for sharing instruction and tips about how to print a certificate in Storyline!
One of my clients would like to have this option but with an offline version of the module (.exe).
Do you know if it is possible to make it work with the .exe version of the module?
Thanks
Hi Claire,
I don’t know–I’ve never had a client request an offline version of a Storyline module. The best way to find out would be to follow the directions as usual, and published for offline viewing. Be sure to insert the printCertificate.html into the Storyline output folder after you publish your Storyline module. Then test the module by viewing it as a learner would.
Best regards,
Tracy
Thank for your reposne. I have done that and it is working fine.
This brings me to notice that the .exe is not a stand alone file as I thought but part of a package. This is part of another topic…
Regards,
Claire
Hi Tracy,
We have been using this trick with Storyline 2. However we recently switched to Storyline 360 and now if we take the same steps, the certificate shows up blank. Did you experience this? Did you need to change the printCertificate.html file to work with the newer version of Storyline?
Best,
Sarah
Hi Sarah,
The post was updated on 6/17/18 to include a new Storyline 3/360 version. I recommend downloading that version from the download link provided in the post.
Best regards,
Tracy
Hi Tracy,
Thanks for the response. I noted the new version. We have made our own html file in the past, and I was wondering what changes had to be made from the old file to the new one, but I can just compare your two html files to see what differs 🙂
Best,
Sarah
Best,
Sarah
I see! I haven’t run into the issue you described, but I hope the new version solves the problem!
Tracy
Hi Tracy,
This is a fantastic demo! Only one question: how would you set this up for the name to just appear WITHOUT the user entering in their name? Essentially, to pull the username from the LMS to display on the cert.
Thank you, Craig! I’ve had clients ask me to pull user names from their LMS before, to insert into Storyline, and I’m sorry to say there isn’t one single solution. I’ve had to try various JavaScript solutions for various different Learning Management Systems, to eventually land on one that works for a particular client. I started by looking for solutions in the Articulate E-Learning Heroes community here: https://community.articulate.com/search?utf8=%E2%9C%93&q=pull+user+name+from+lms
Then, I tested the various solutions with the client’s LMS. I hope this helps!
Tracy
Hi Tracy,
You are tremendous, thank you for the clarifcation!
You’re welcome, Craig!
It works well. Thanks a lot.
You’re welcome, Mandy!
This is amazing! I had a Flash one that crapped out when the browsers stopped supporting it. This seems to work well in Canvas, too. Thank you so much!
I added a background file to mine to make it fancy. Here’s the code if anyone can use it: https://docs.google.com/document/d/1ysLD5Jk0wbVYXiUWpNZicnYsC26LqkBkYyaYnSz-ZFw/edit?usp=sharing
Thanks, Tamara!
Thanks a lot for this… it was very helpful.
You are welcome!