
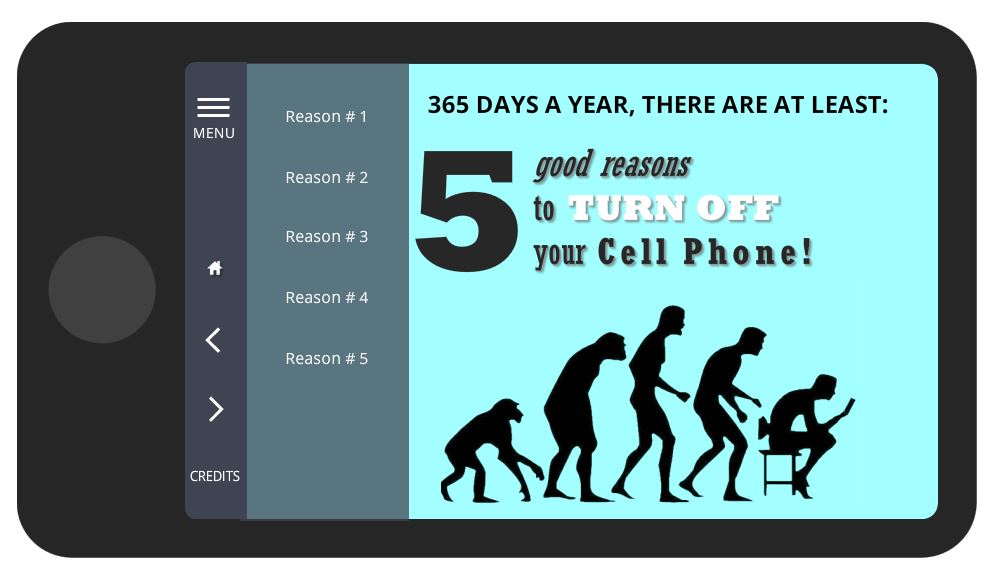
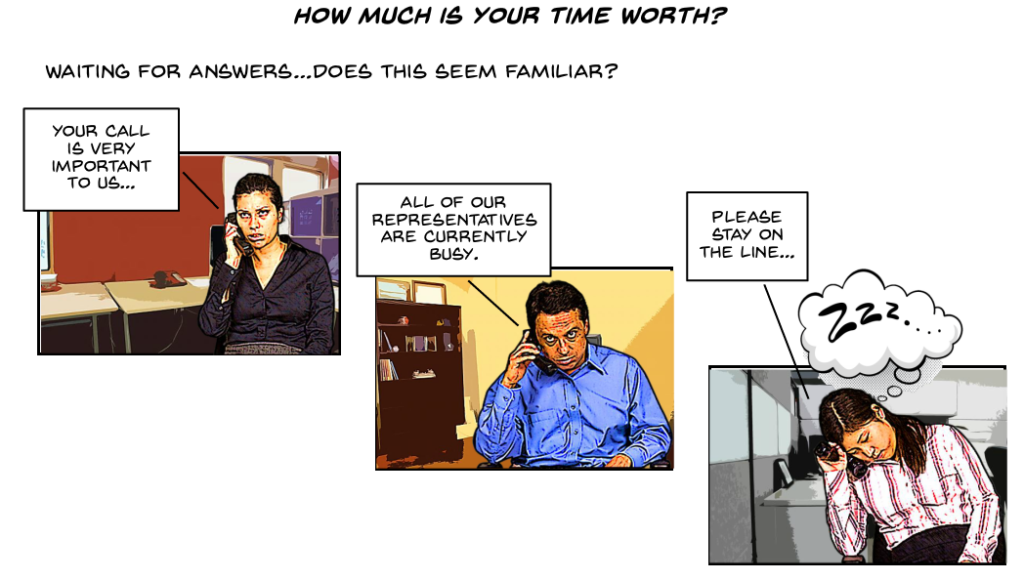
This ELH Challenge is about creating a navigation structure without using the ubiquitous NEXT button to move viewers from slide to slide. The module I created is called How much is your time worth?, and there is no NEXT button in sight.
The Business Problem Addressed
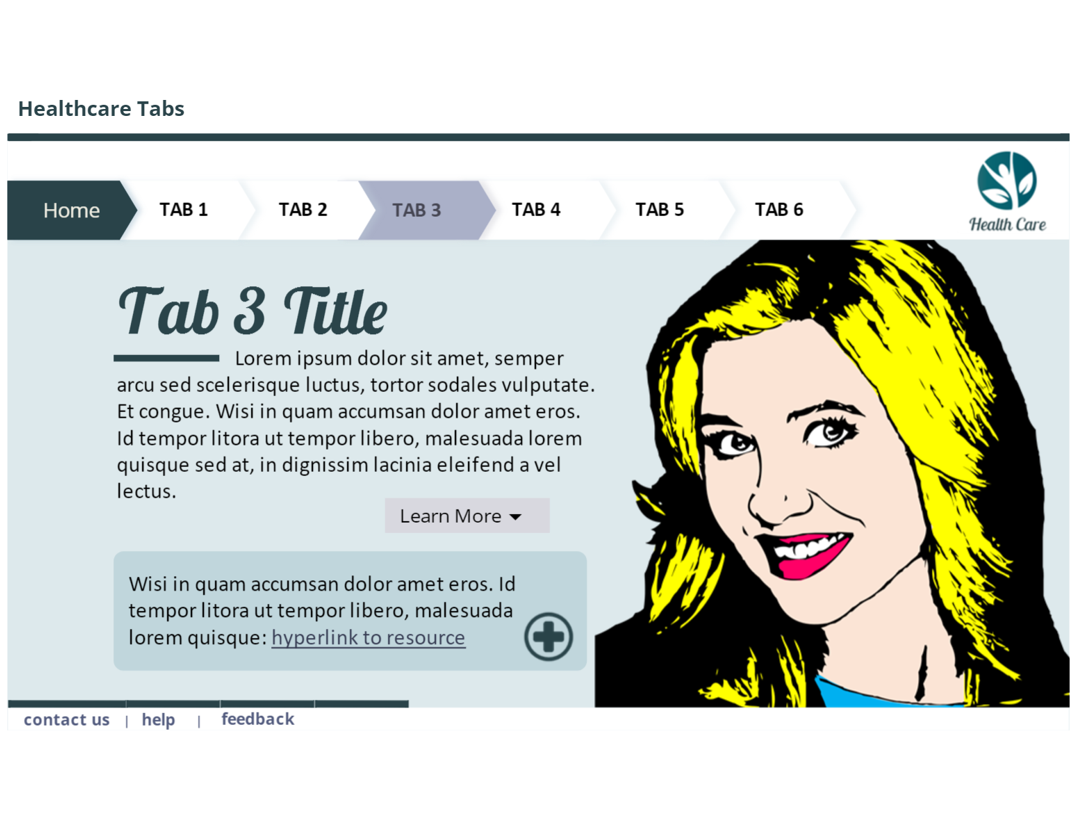
A fictional healthcare provider, SoCal Solutions Healthcare, wants to encourage their members to use their online healthcare portal, rather than always phoning Customer Service for information and to make appointments. This module seeks to describe the benefits of using the website rather than the phone to take care of most of the members’ needs, and it also gives the members some practice in using the website to accomplish a simple task.
Slider Navigation

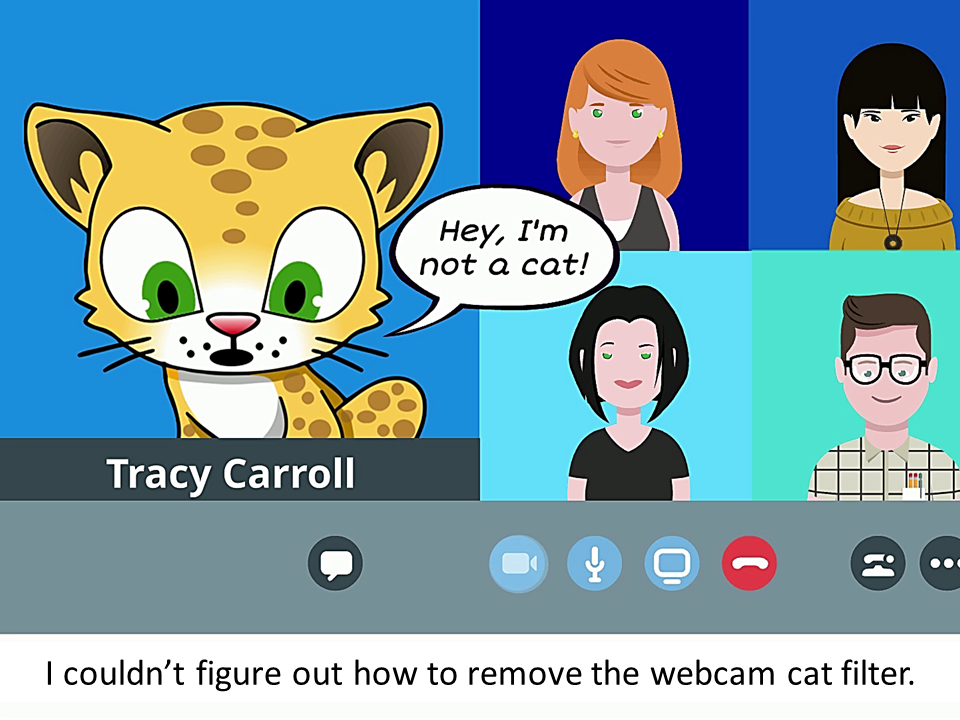
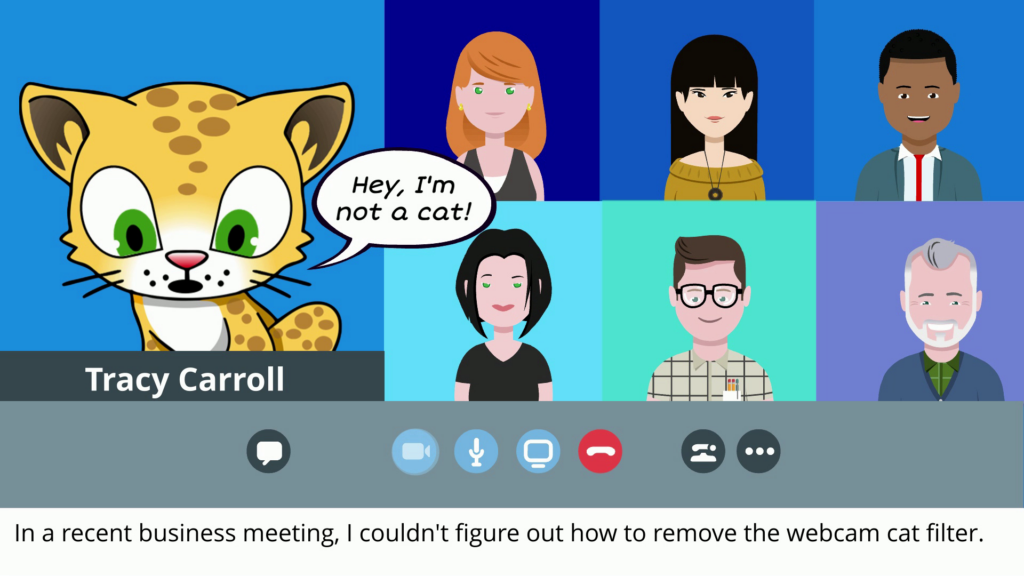
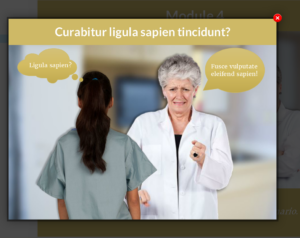
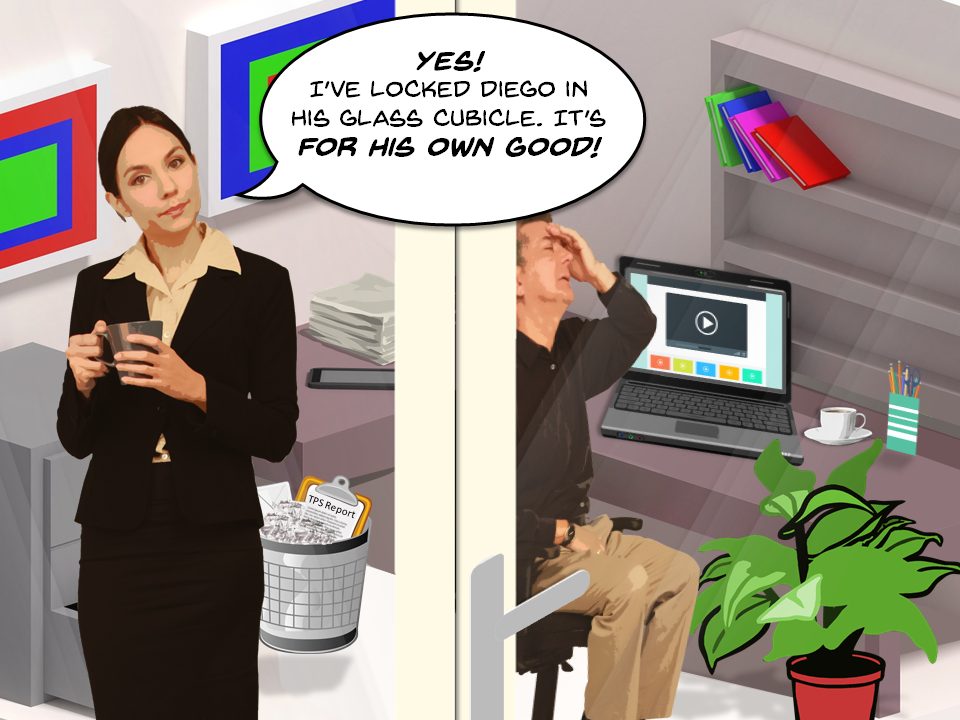
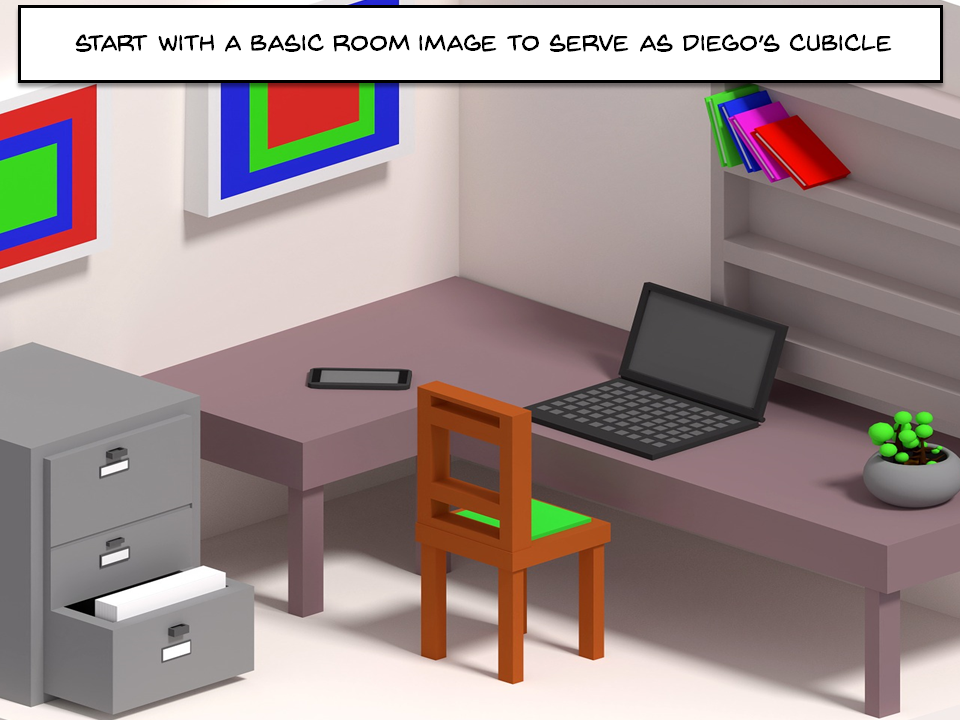
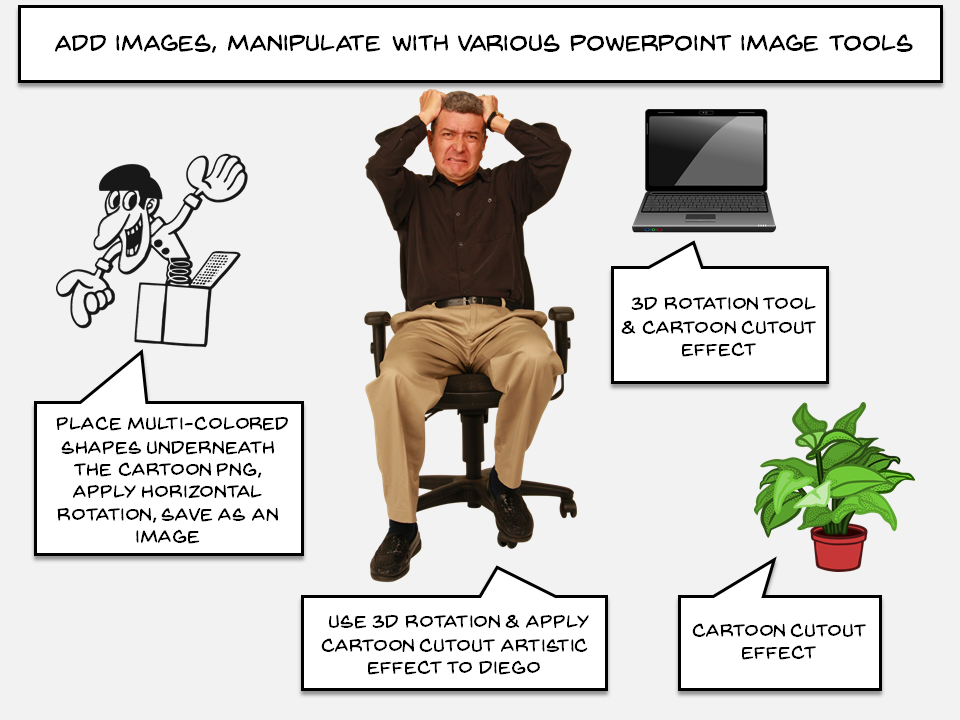
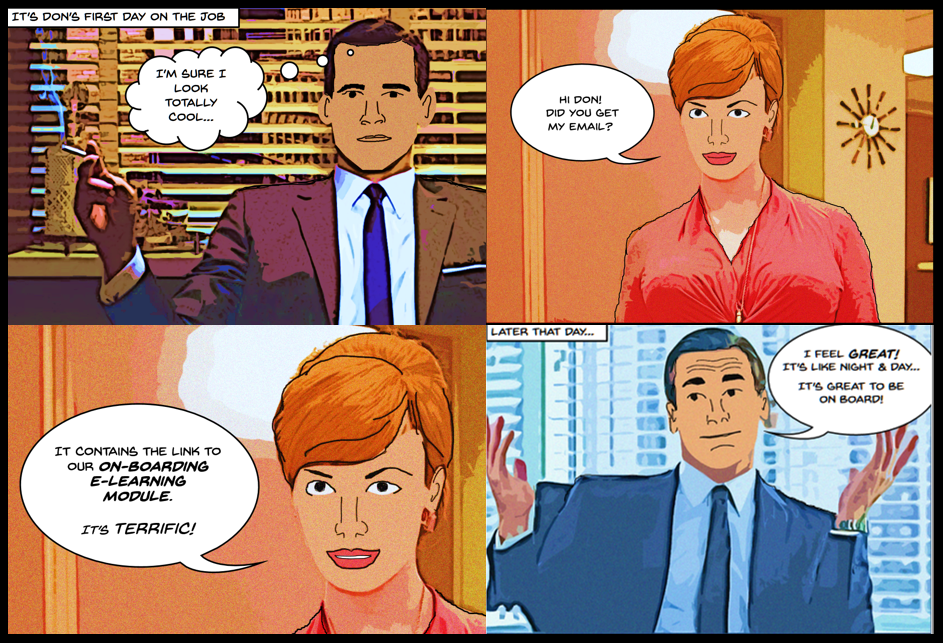
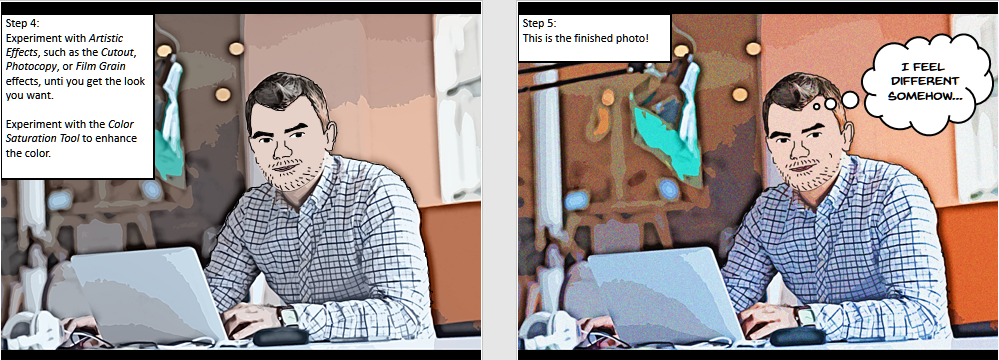
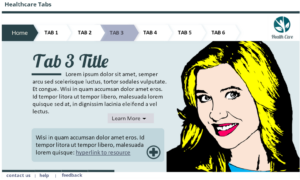
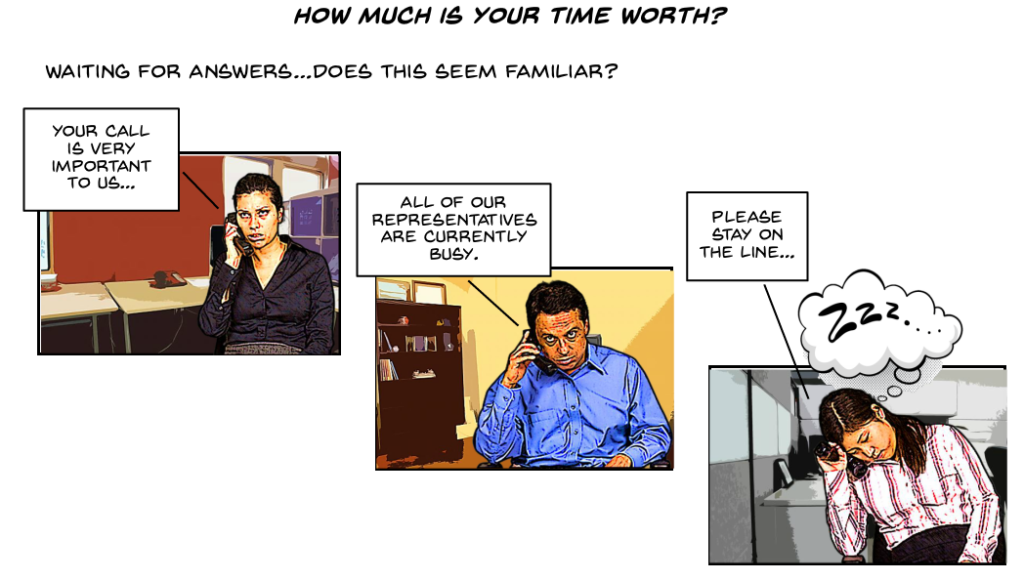
The first part of the module uses a Storyline 2* innovation, the slider, to advance the viewer from layer to layer on the introduction slide. The introduction describes the problem of phoning Customer Service for help – the long wait on hold that can be a frustrating waste of time.
*I’ve since updated the module to Storyline 360 – 11.28.17.
Software Simulation

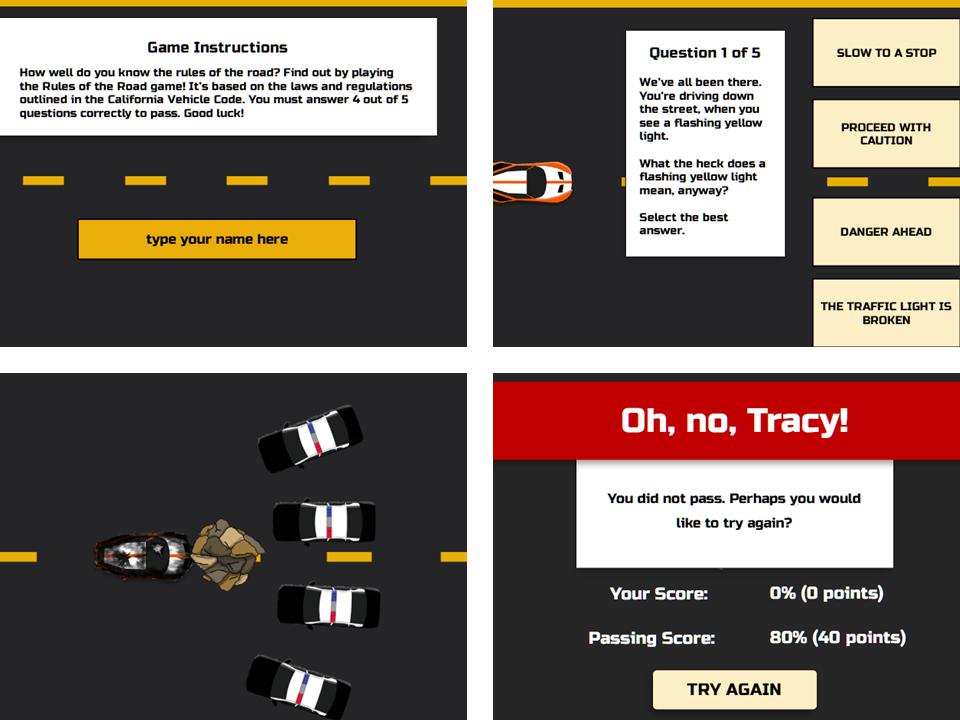
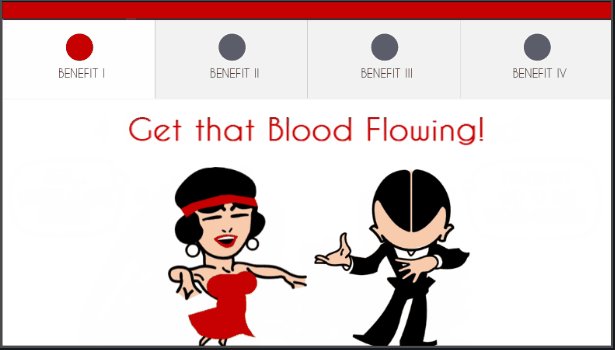
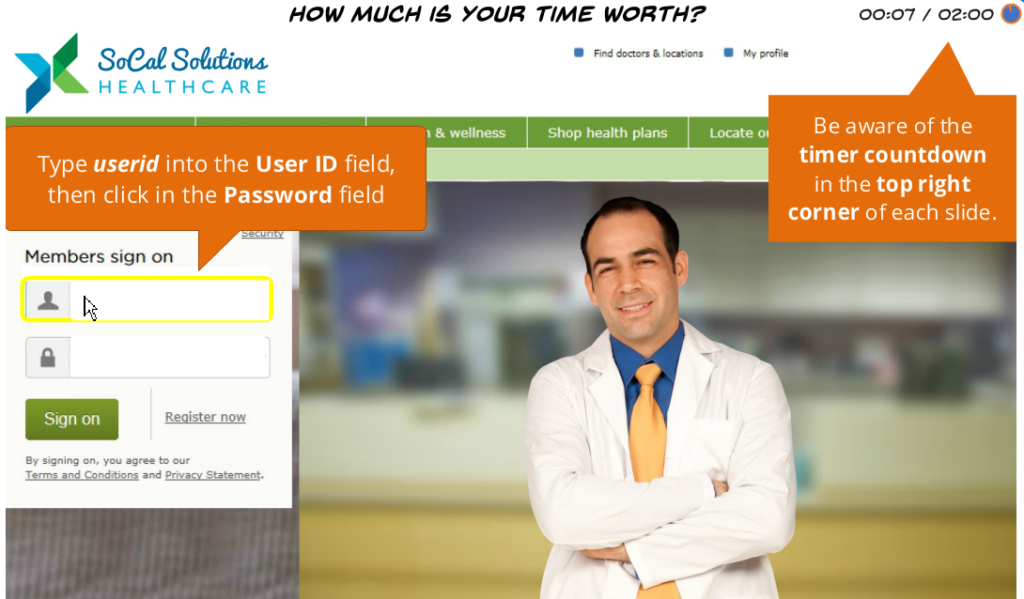
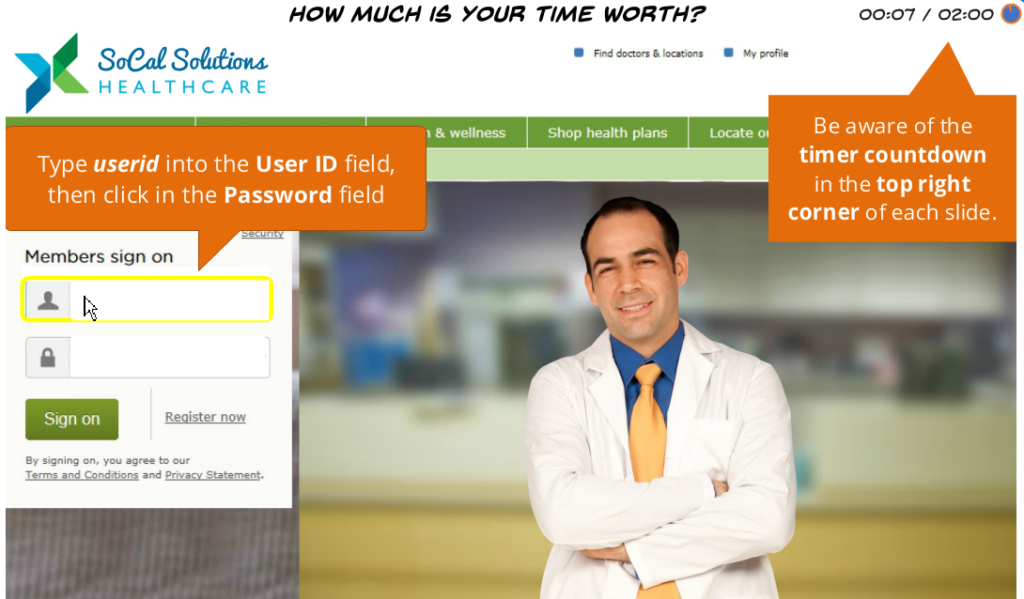
The second half of the module is a software simulation, where the user must perform the correct action in order to advance the slide. I used Storyline’s screen capture function to record my keystrokes and mouse movements as I completed the software task, and converted the video produced into a timed quiz format. Viewers get pop-up hints to help them complete the task in under two minutes.
I used the built-in Storyline quiz timer in the top right of the screen to help motivate the learner to complete the task quickly.
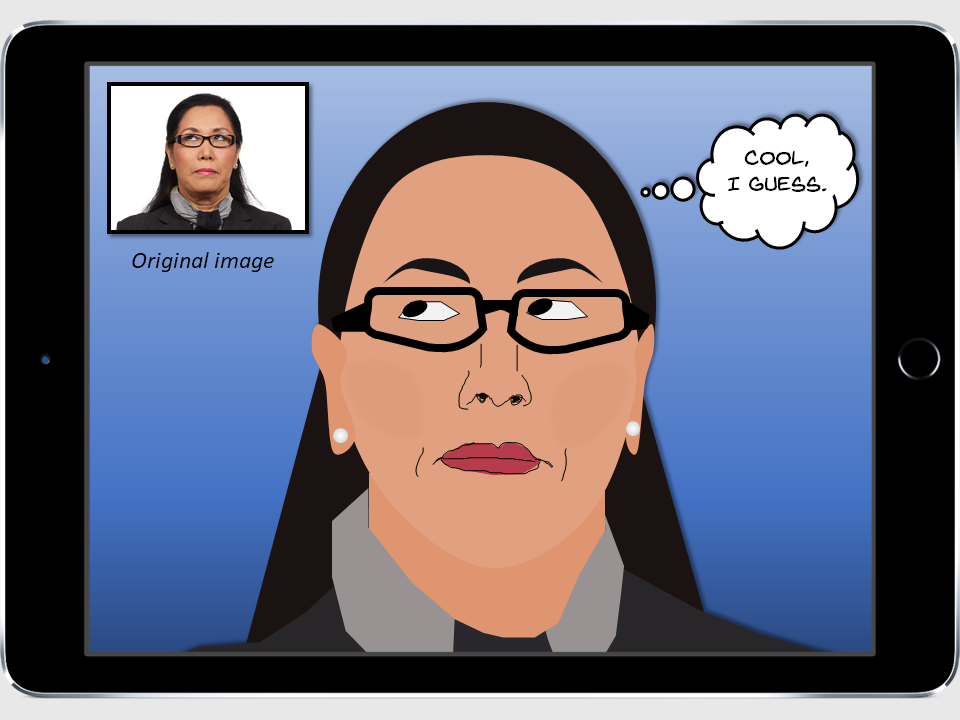
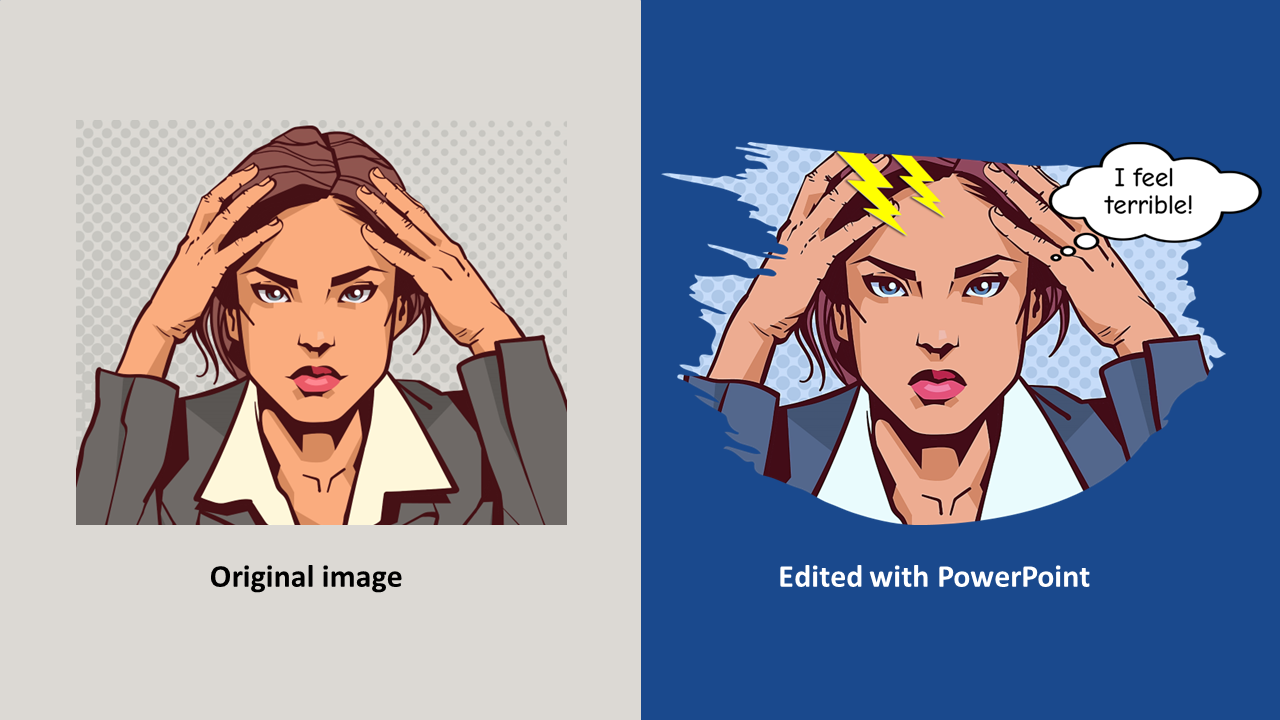
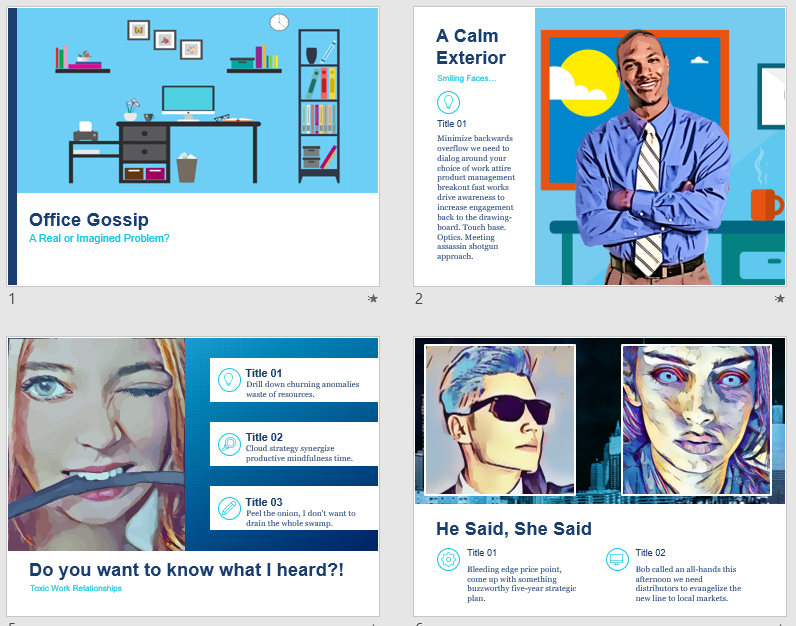
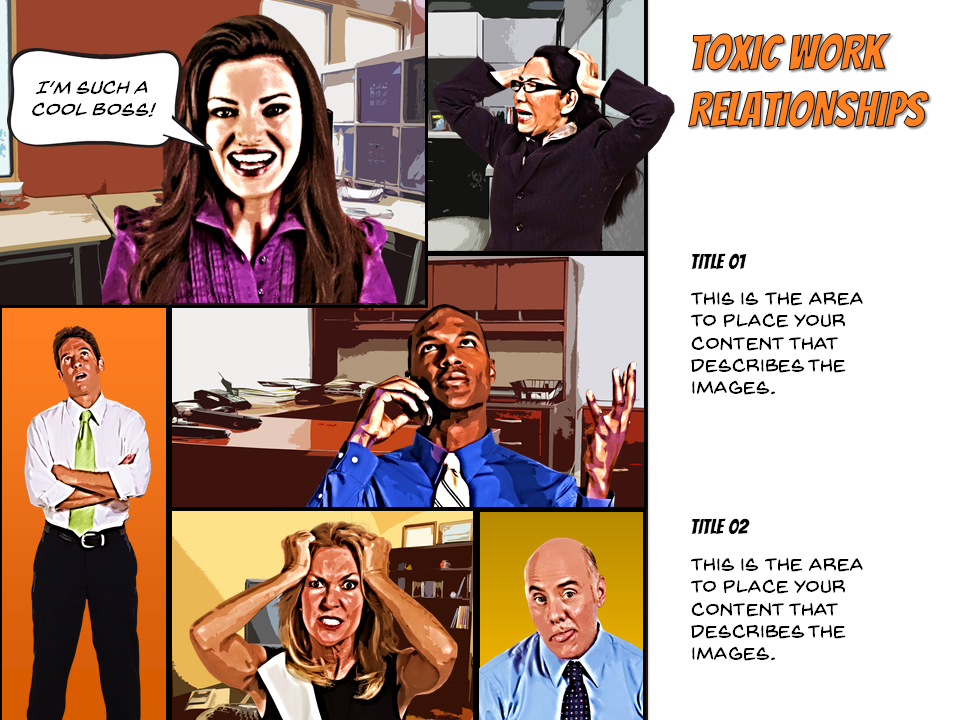
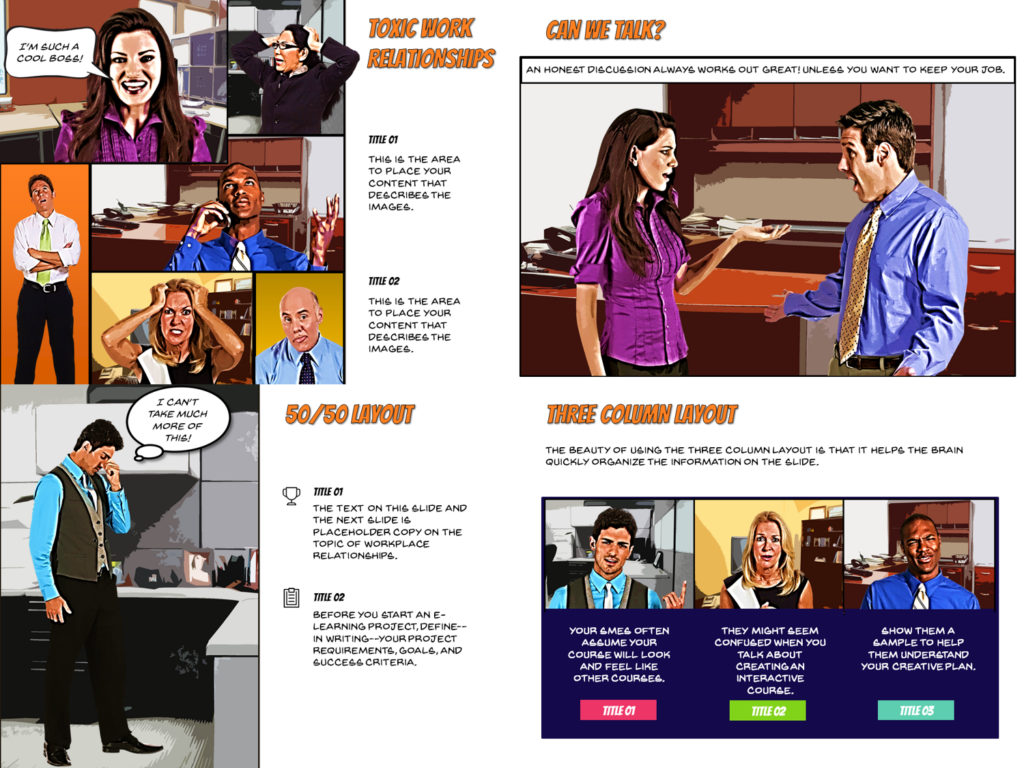
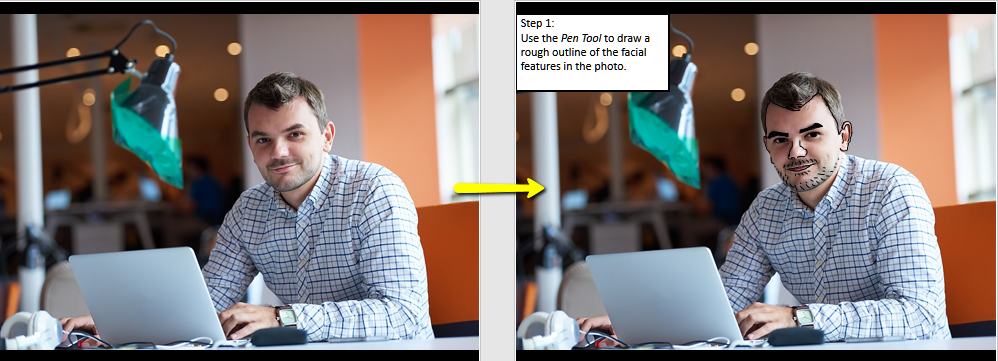
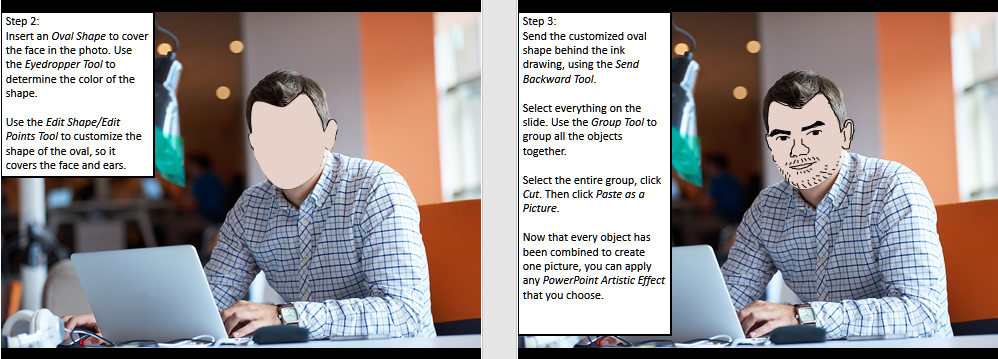
Authoring Tools: Photoshop (to create comic book effects for the images in the Introduction section), Storyline 360