My entry for Articulate’s E-Learning Heroes Challenge #344 – Using Learning Journals in E-Learning, is a scenario-based demo called Restaurant Management Training. To view the demo, click the image below.
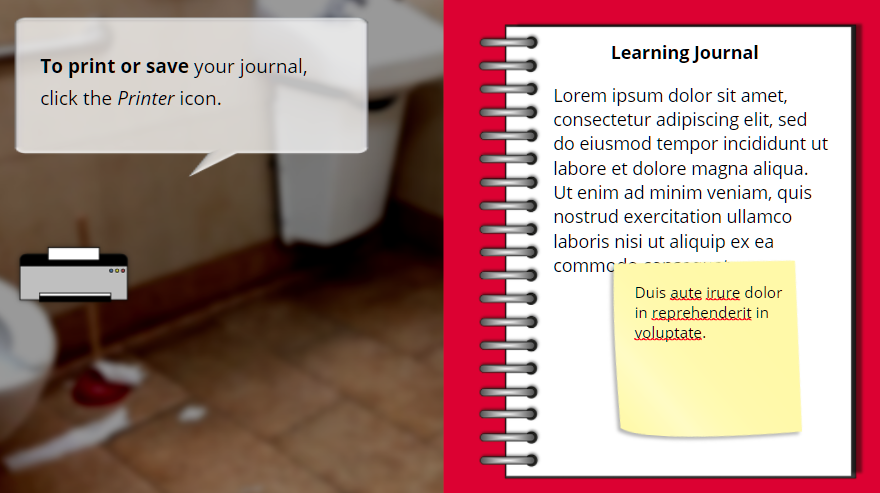
In this course, the learner can take notes and reflect on their learning in an online learning journal.
Print the Journal by Using JavaScript
At the end of the course, the learner can either print or save their notes by clicking an icon. This is done by adding some JavaScript for Storyline to execute:
var player = GetPlayer();
var header = “Learning Journal~~”
var args =(
“Name:~~” +
player.GetVar(“Name_TextEntry1”) +
“~~Initial thoughts:~~” +
player.GetVar(“TextEntry2”) +
“~~Reflection:~~” +
player.GetVar(“TextEntry3”)
)
var url = (“print.html?=” + header + args);
window.open(url,”_blank”,”width=800,height=600,menubar=no”);

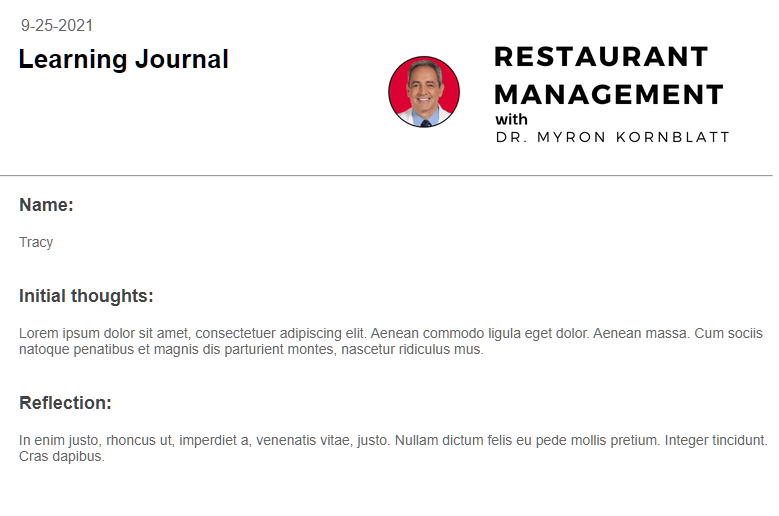
A customized logo has been included in the published output file. This is what the notes will look like when saved or printed:

Authoring Tool: Articulate Storyline 360




🙂 It’s my retweet! That was such a cute animation, Dani!
Thank you, Matthew–I really appreciate it!