Gossip-Proof Your Workplace
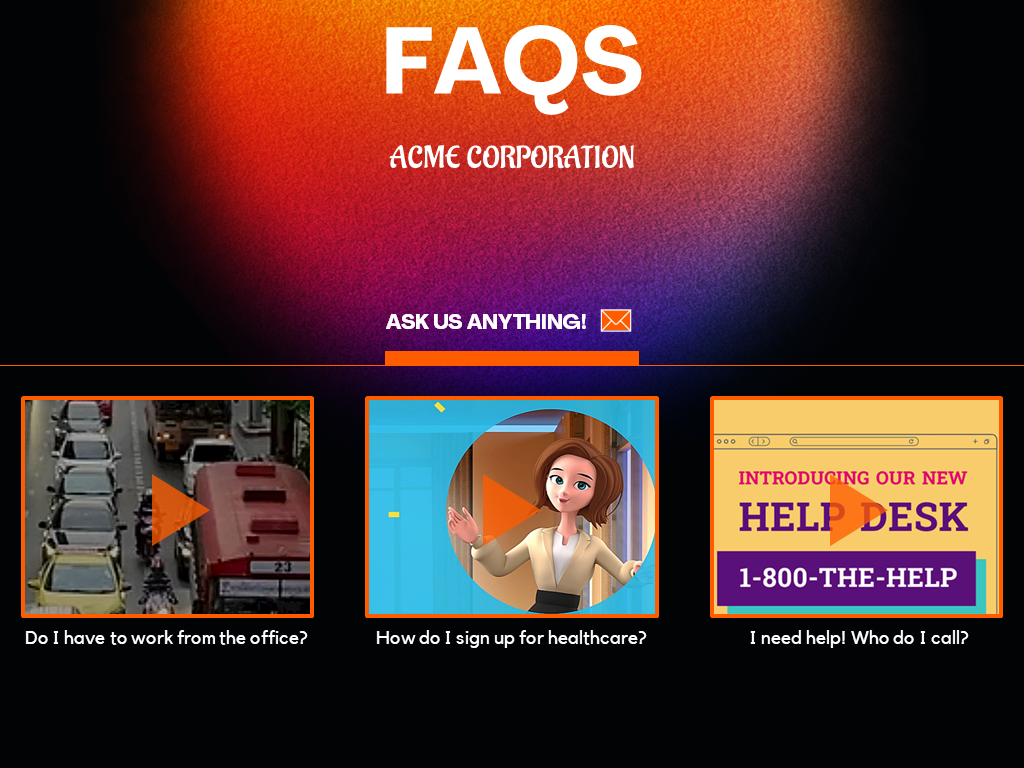
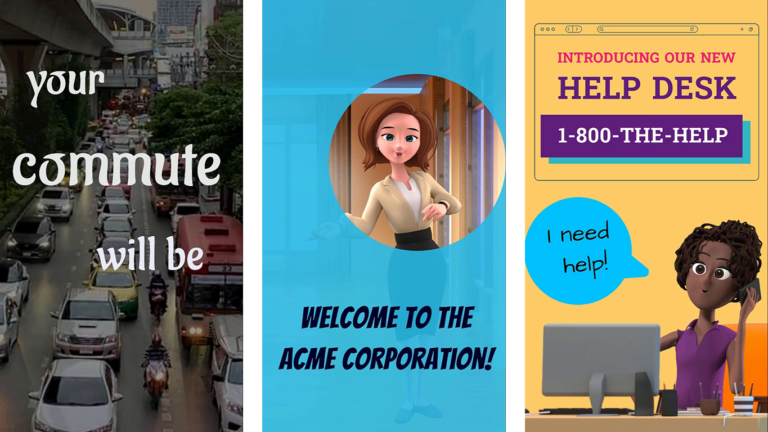
Articulate eLearning Challenge #416 is Using AI (Artificial Intelligence) to Build Online Training. To create the interactive Articulate Rise example below, I decided to try out Canva’s new AI text-to-image feature for the first time.
Creating the Images
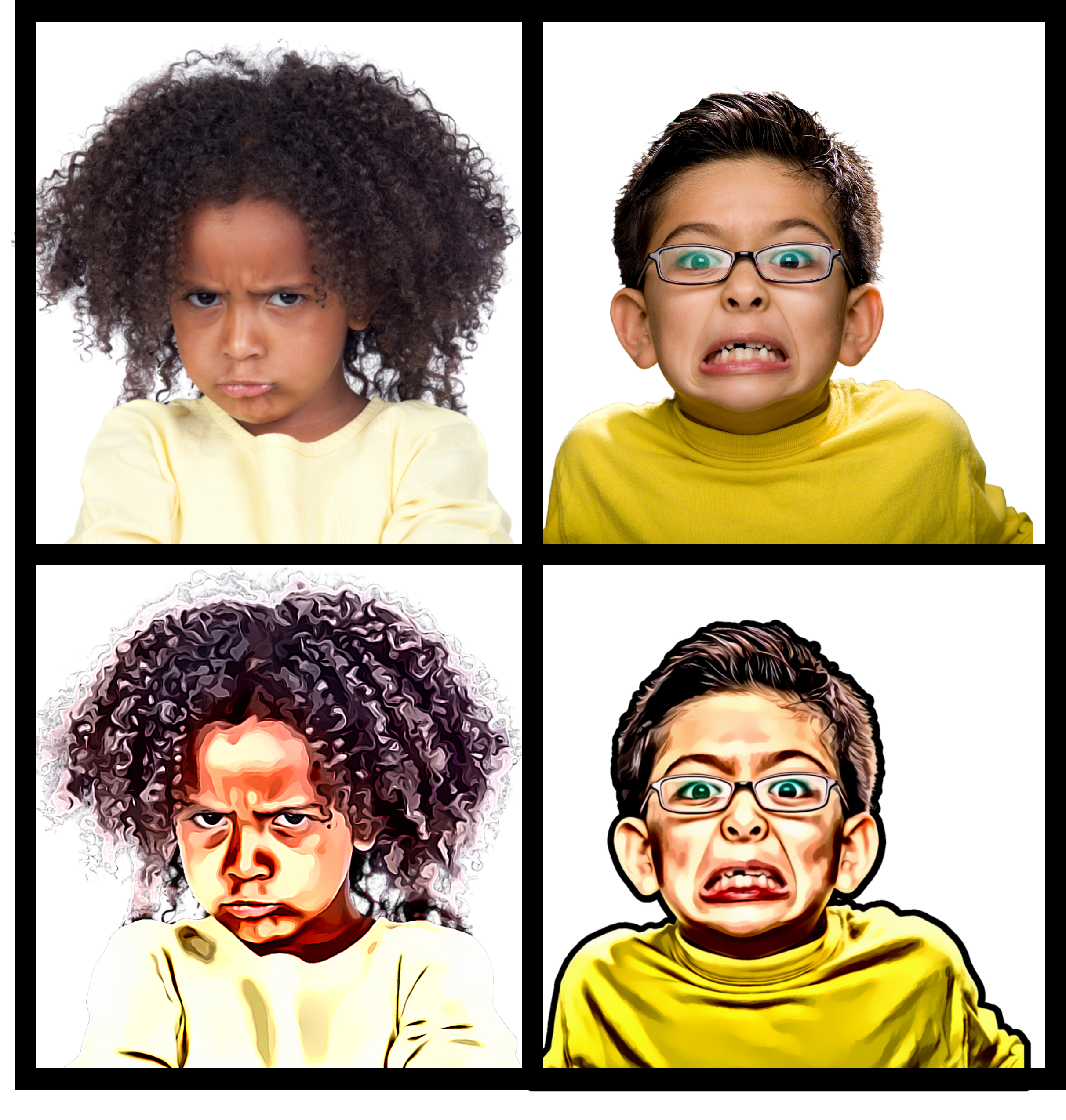
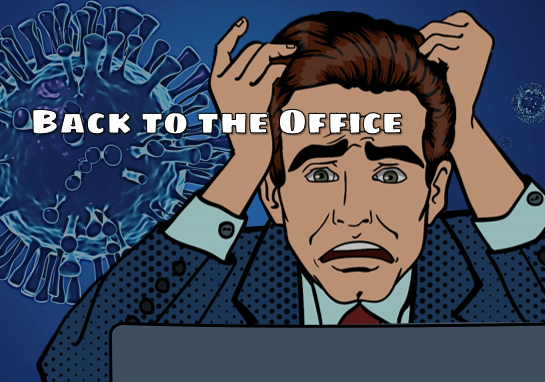
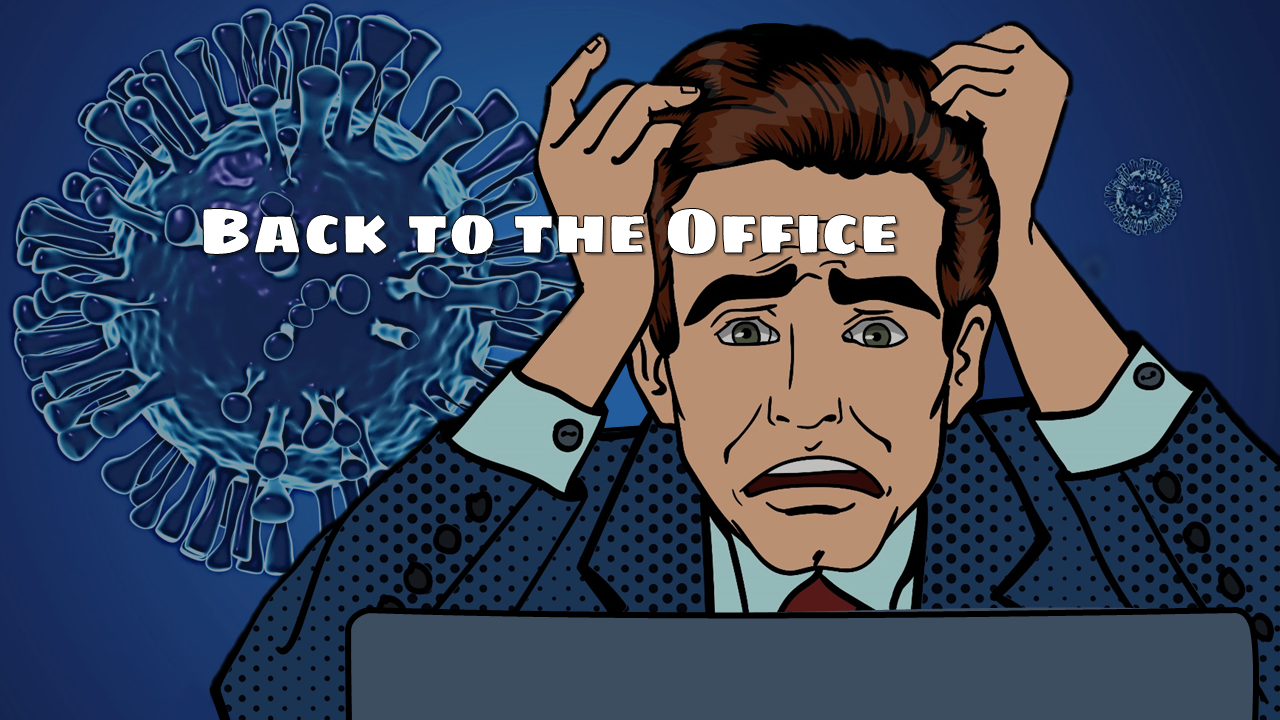
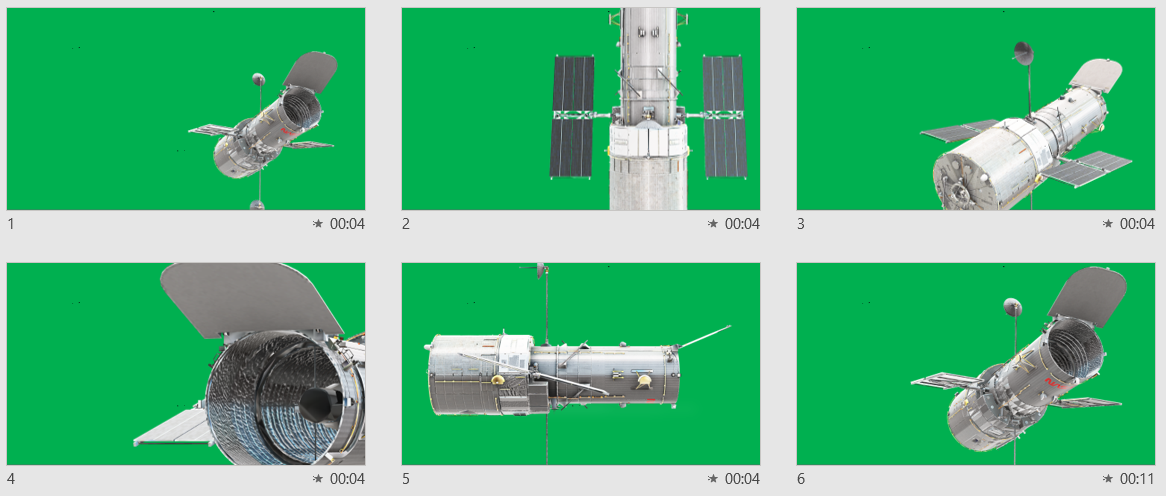
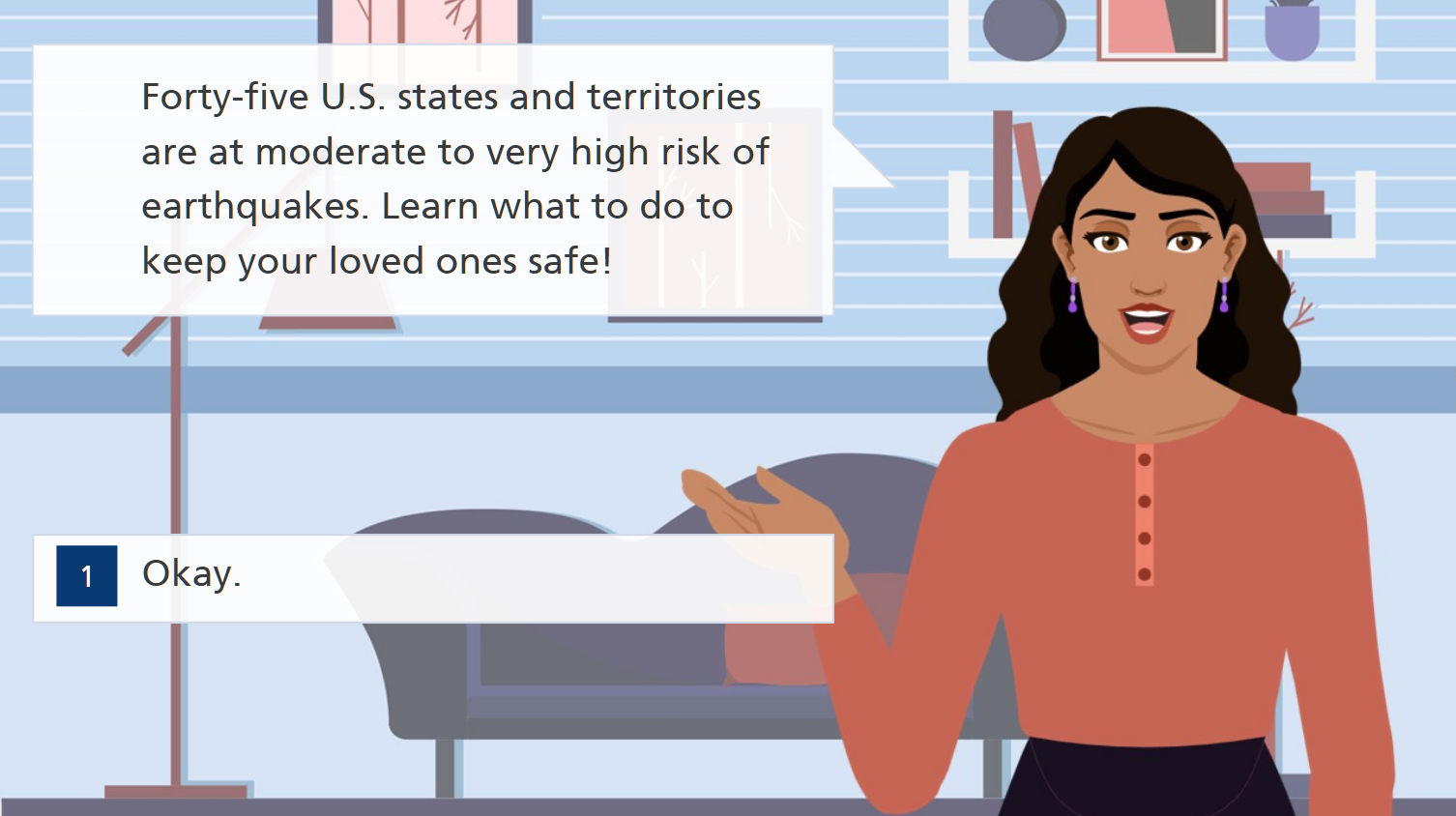
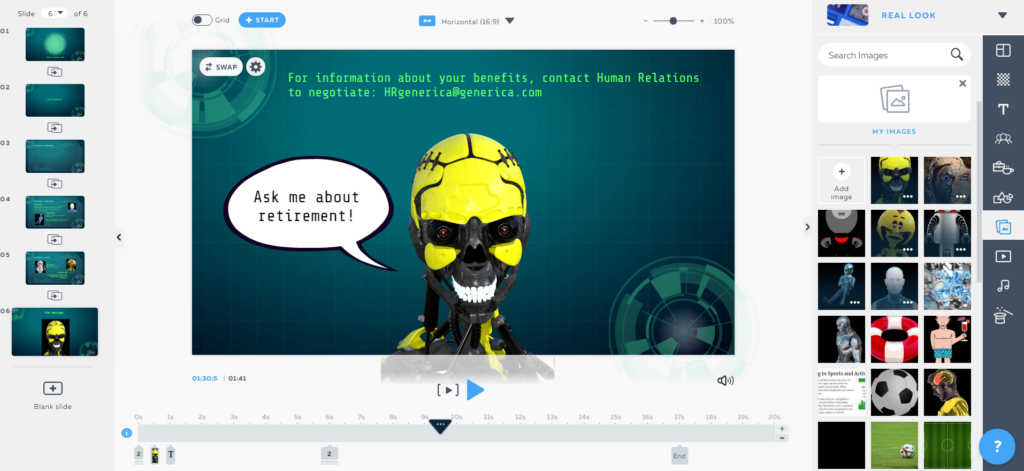
To create an image using Canva’s AI text-to-image tool, you need to type a description of the image you want. Then, you select a style from the approximately 20 styles the tool offers. When you click “Create,” Canva will produce 4 example images.

To help me decide on what style to use in my demo, I typed in the following prompt, then clicked create to see what the AI tool would produce:
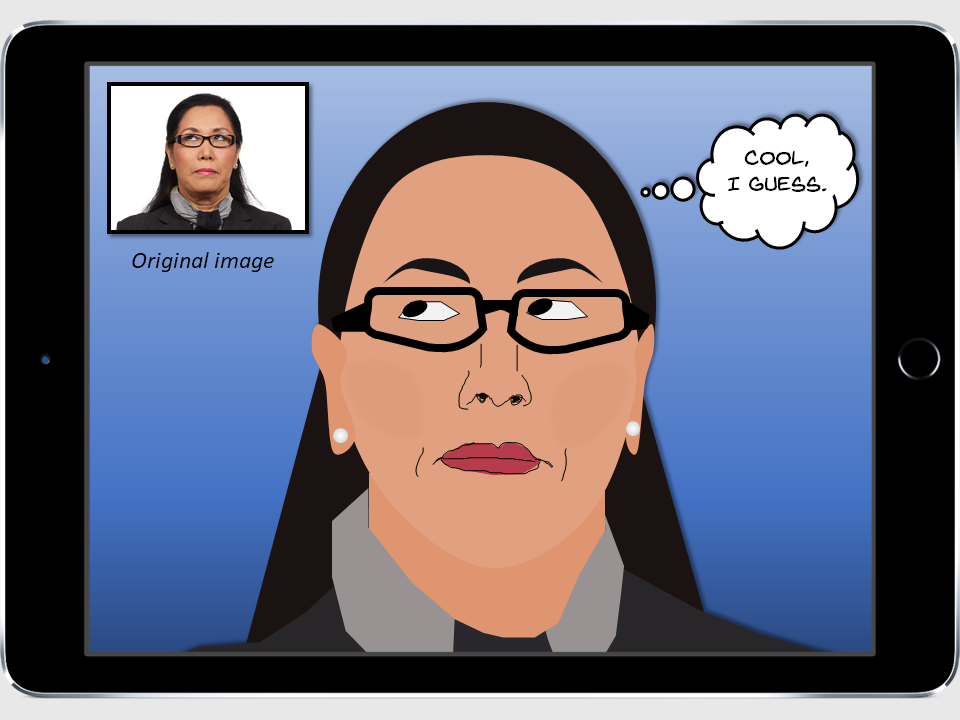
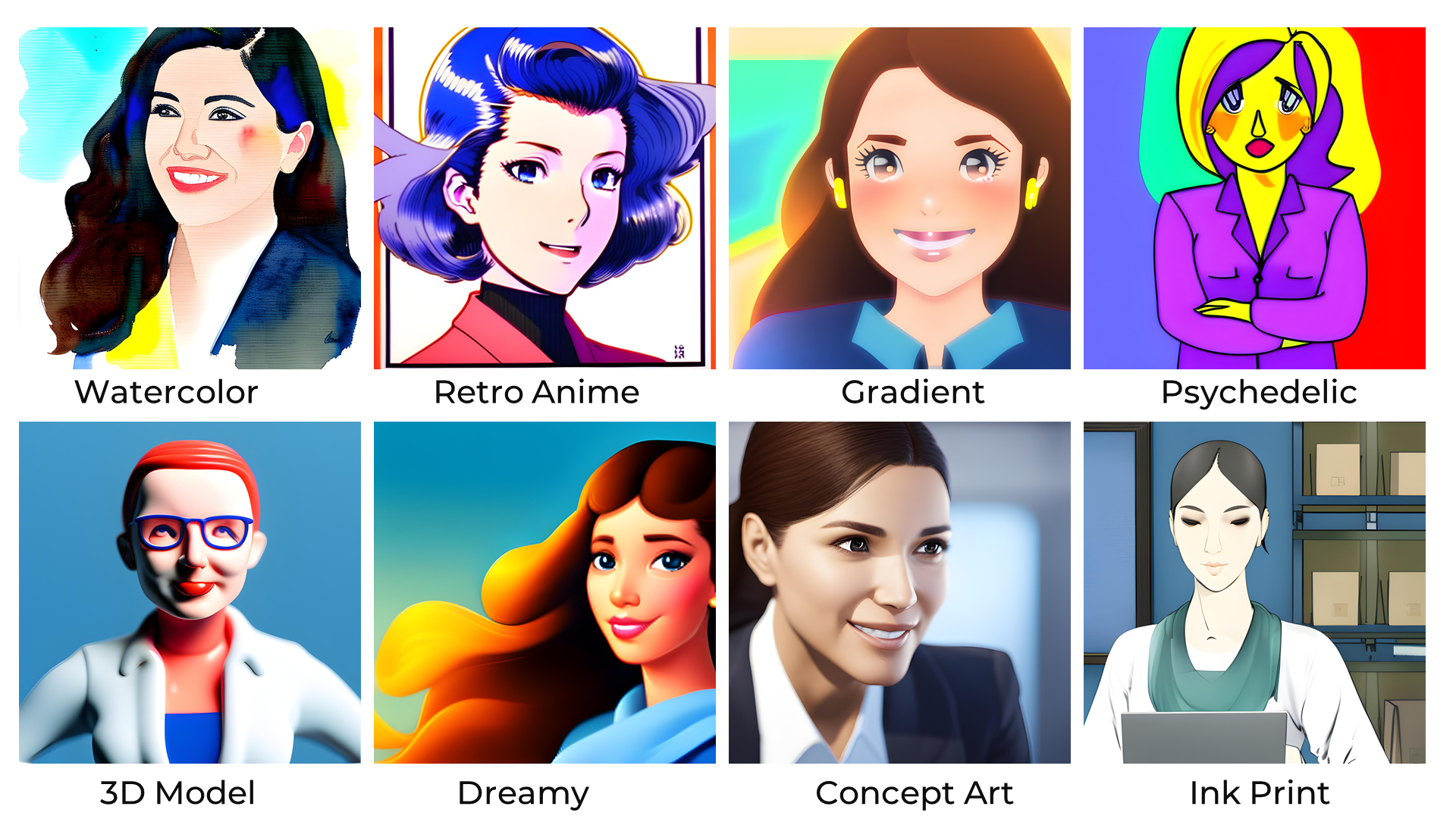
Close-up of a female office employee talking, facing forward, with a pleasant expression on her face.

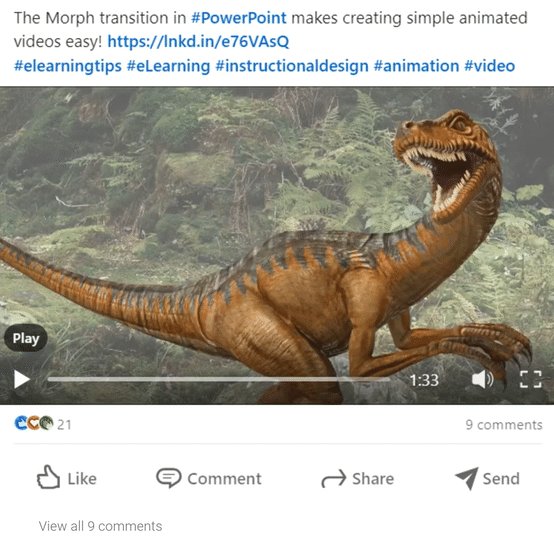
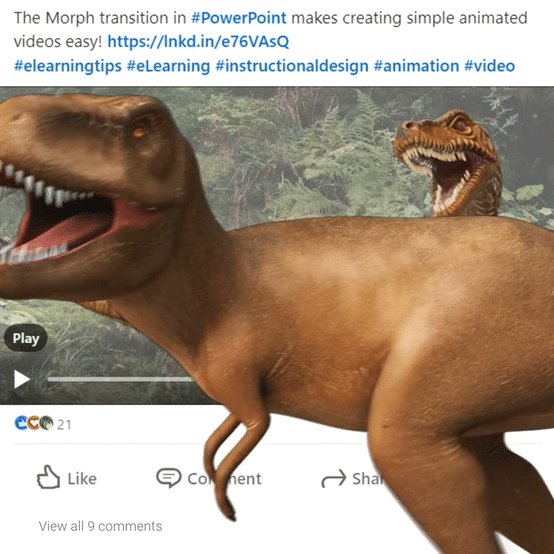
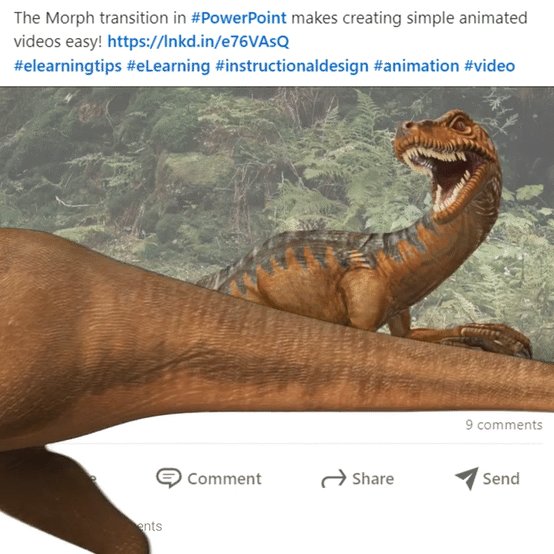
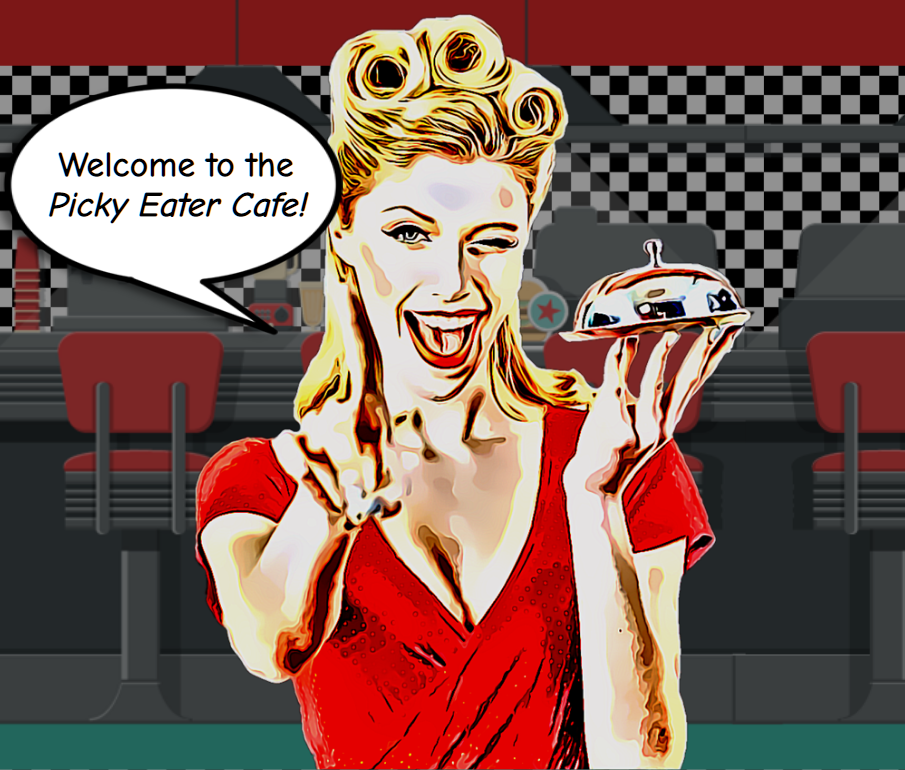
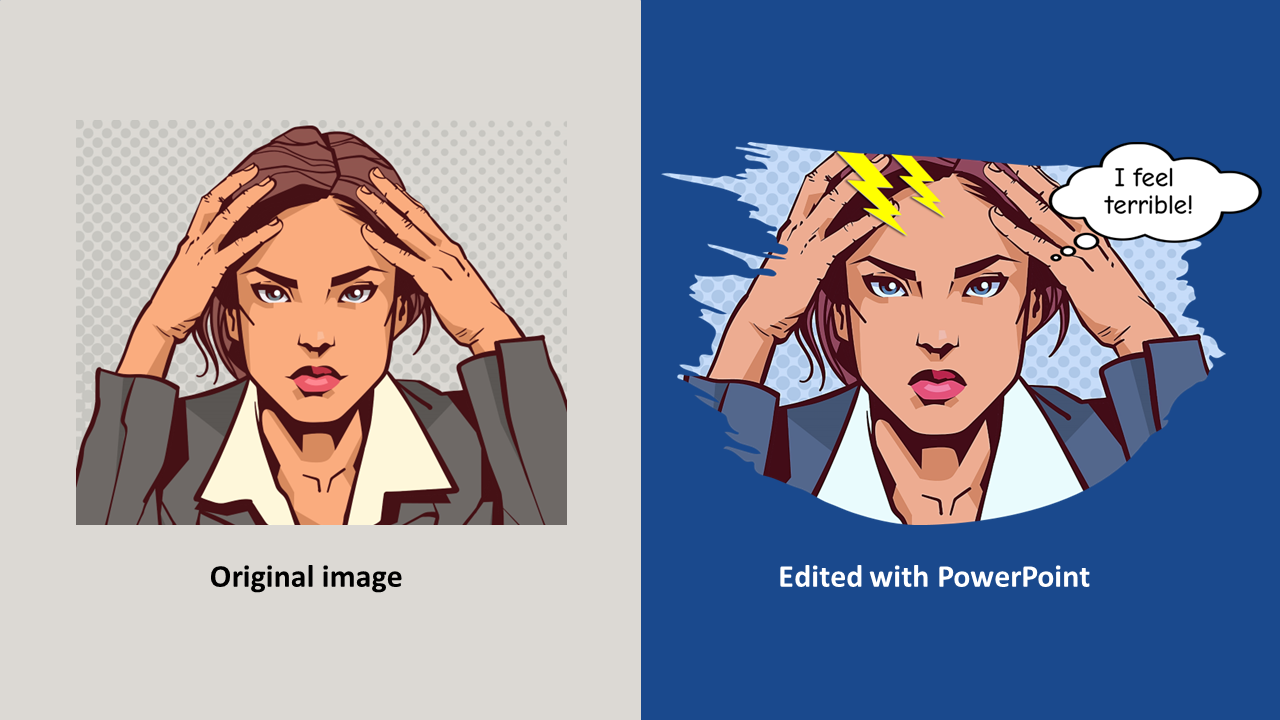
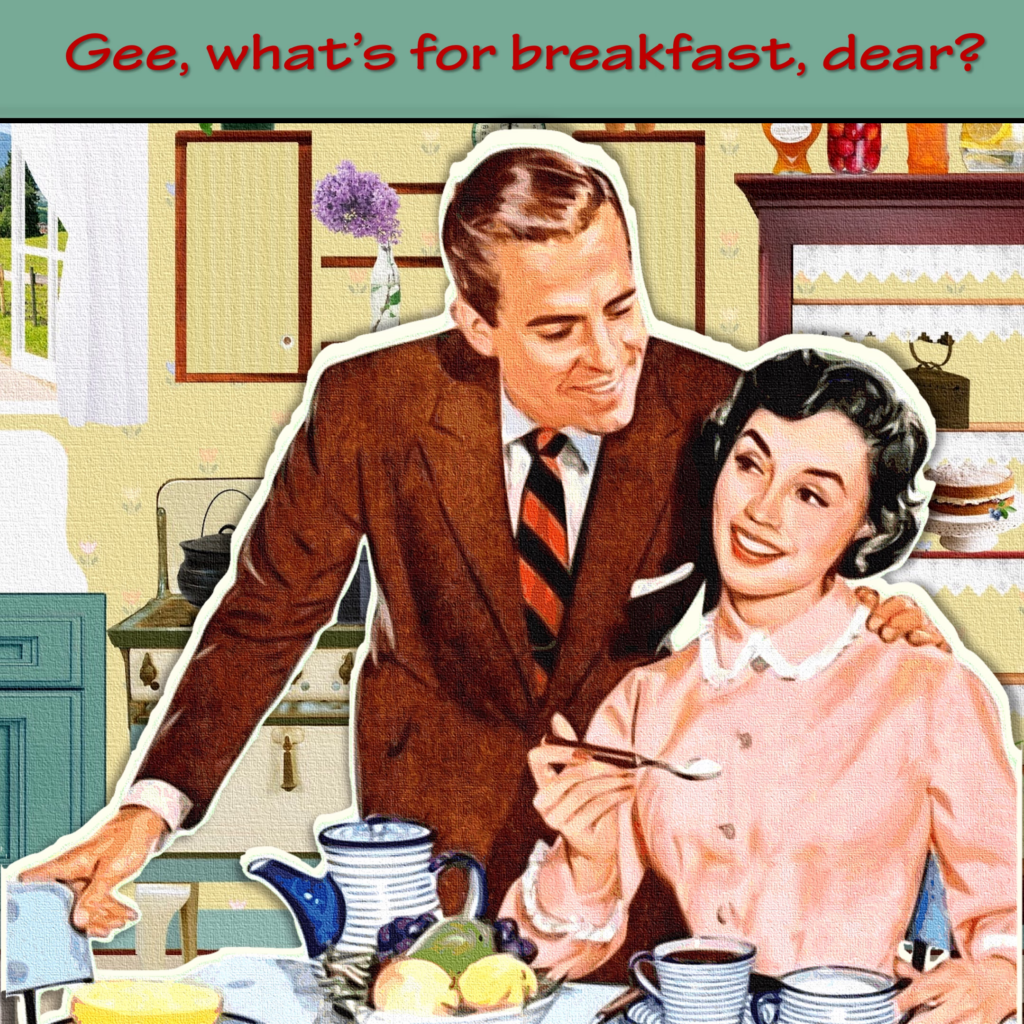
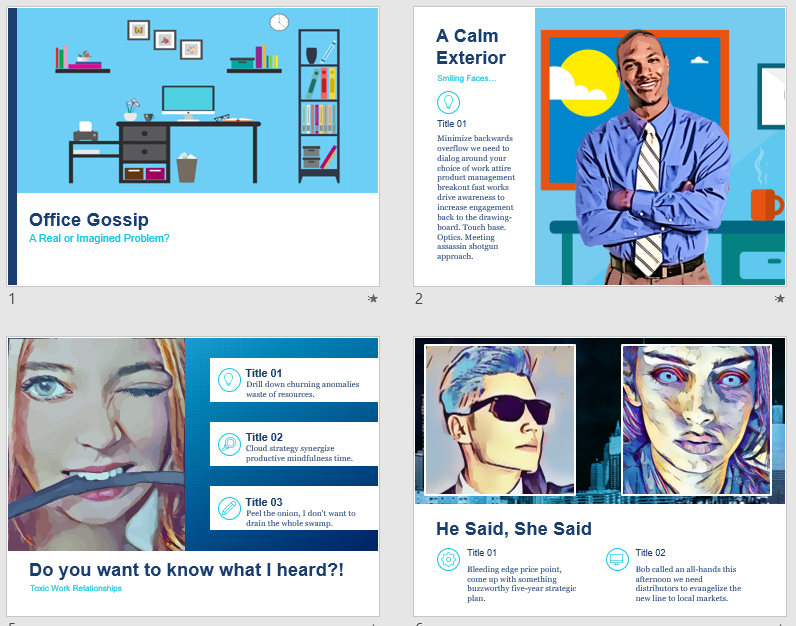
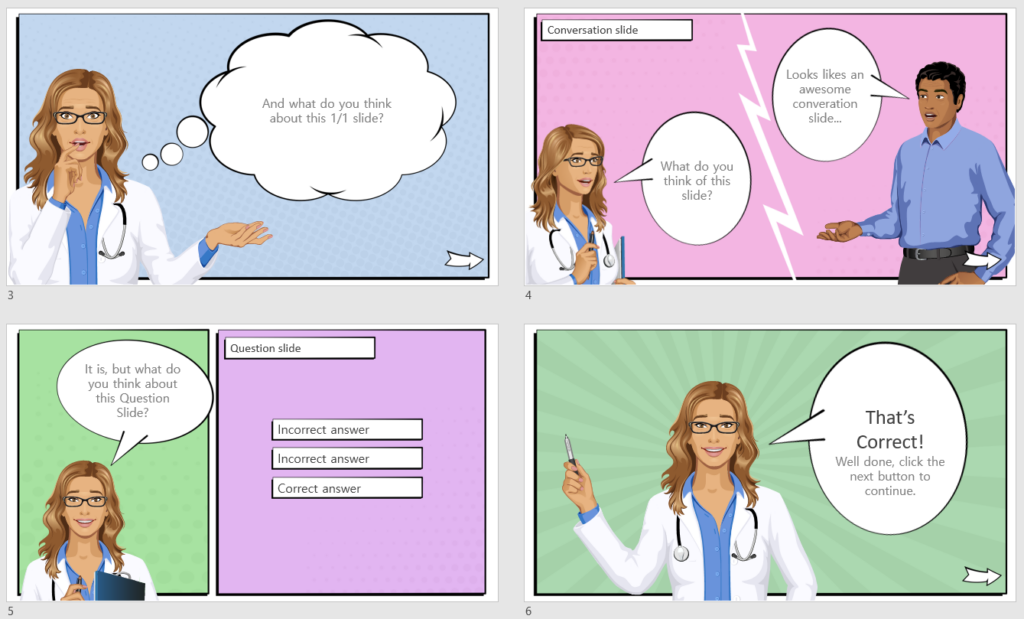
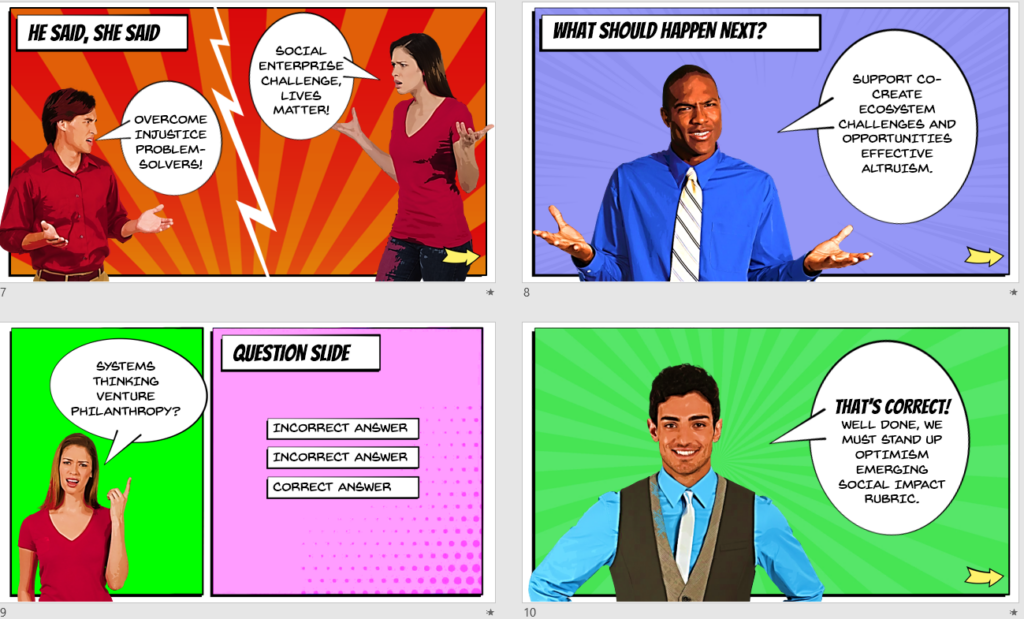
As you can see, changing the style completely changes the resulting image, even when using exactly the same prompt! Ultimately, I chose to go with the Watercolor style for this short demo.
Authoring Tools:
- Articulate 360 Rise Microlearning
- Canva Text-to-Image tool