
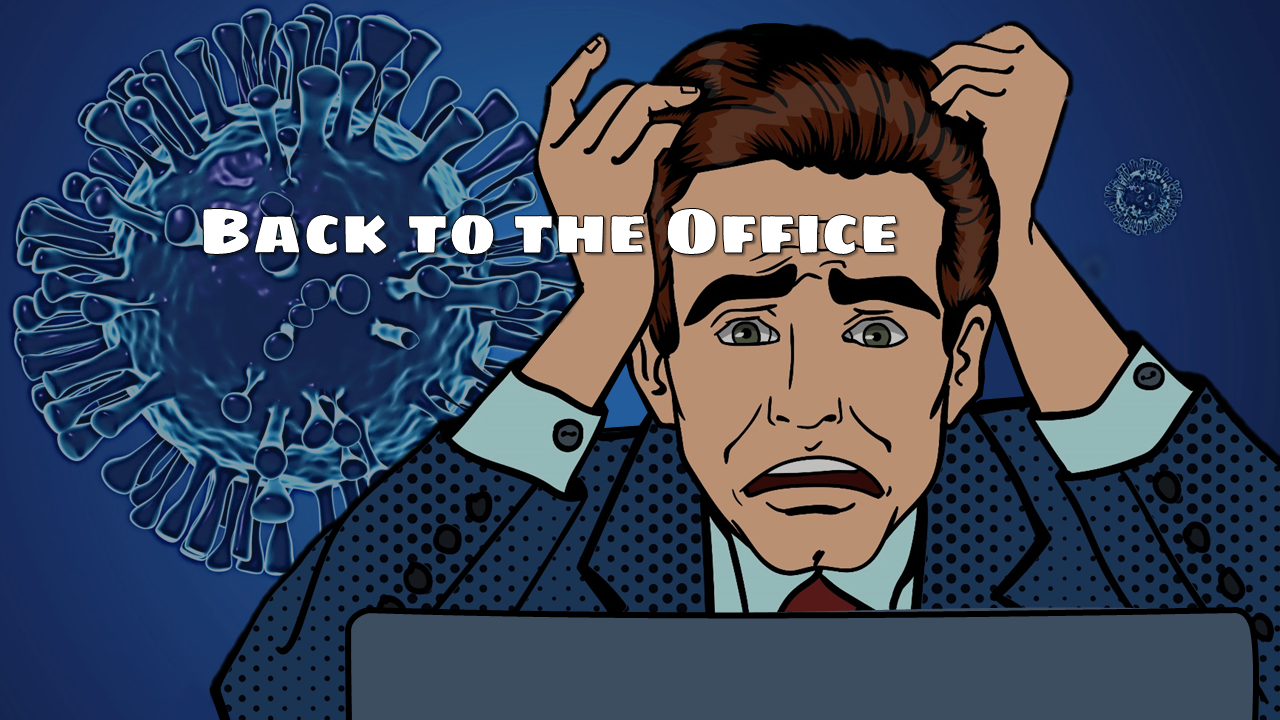
As a result of the COVID-19 pandemic, lifestyles have changed. Many former office workers now work remotely, from their homes. At this point, some organizations are demanding that workers return to the office. Check out the demo by clicking the image above!
Back to the Office is an Articulate Rise interaction based on this situation. I created this demo as a response to Articulate’s eLearning Heroes Challenge #371, Using Labeled Graphics to Create Interactive Pictures in E-Learning.
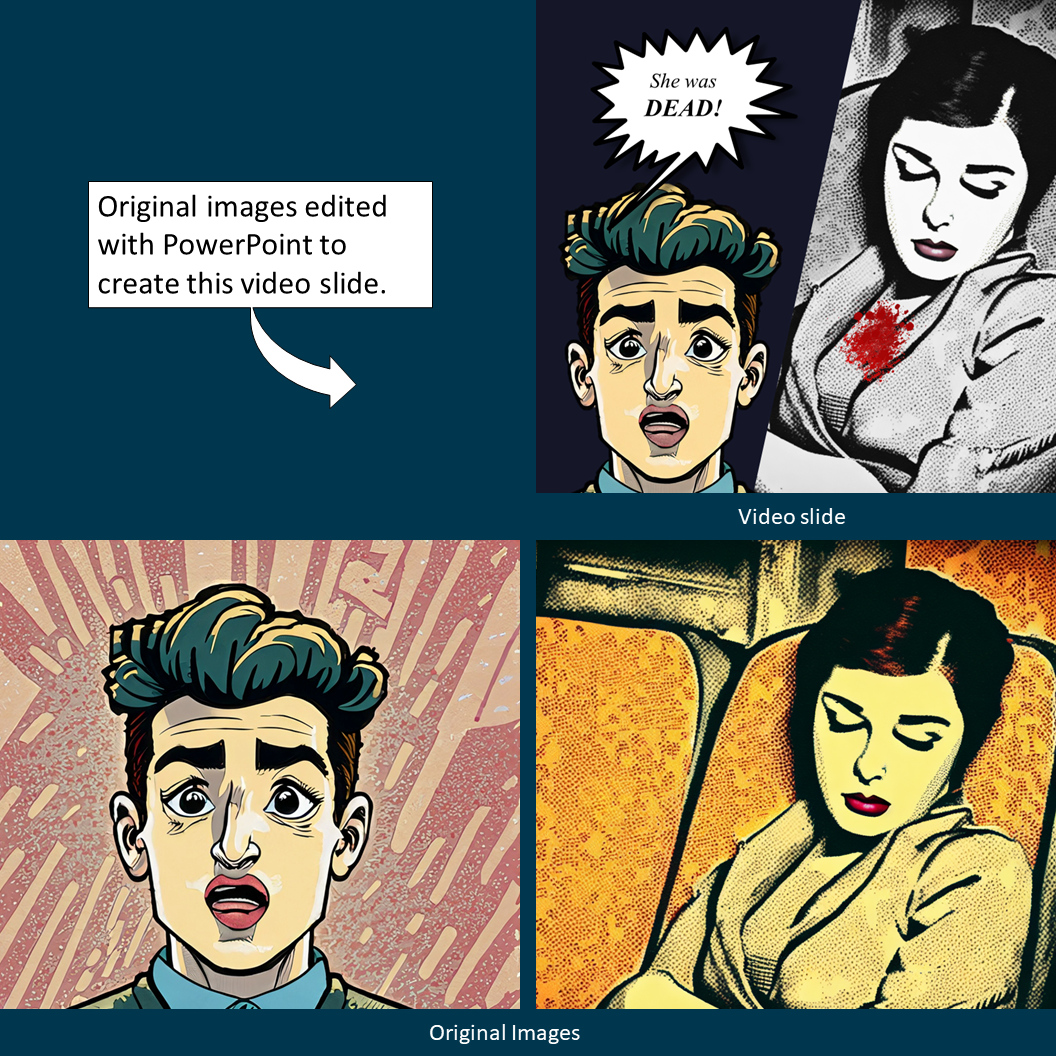
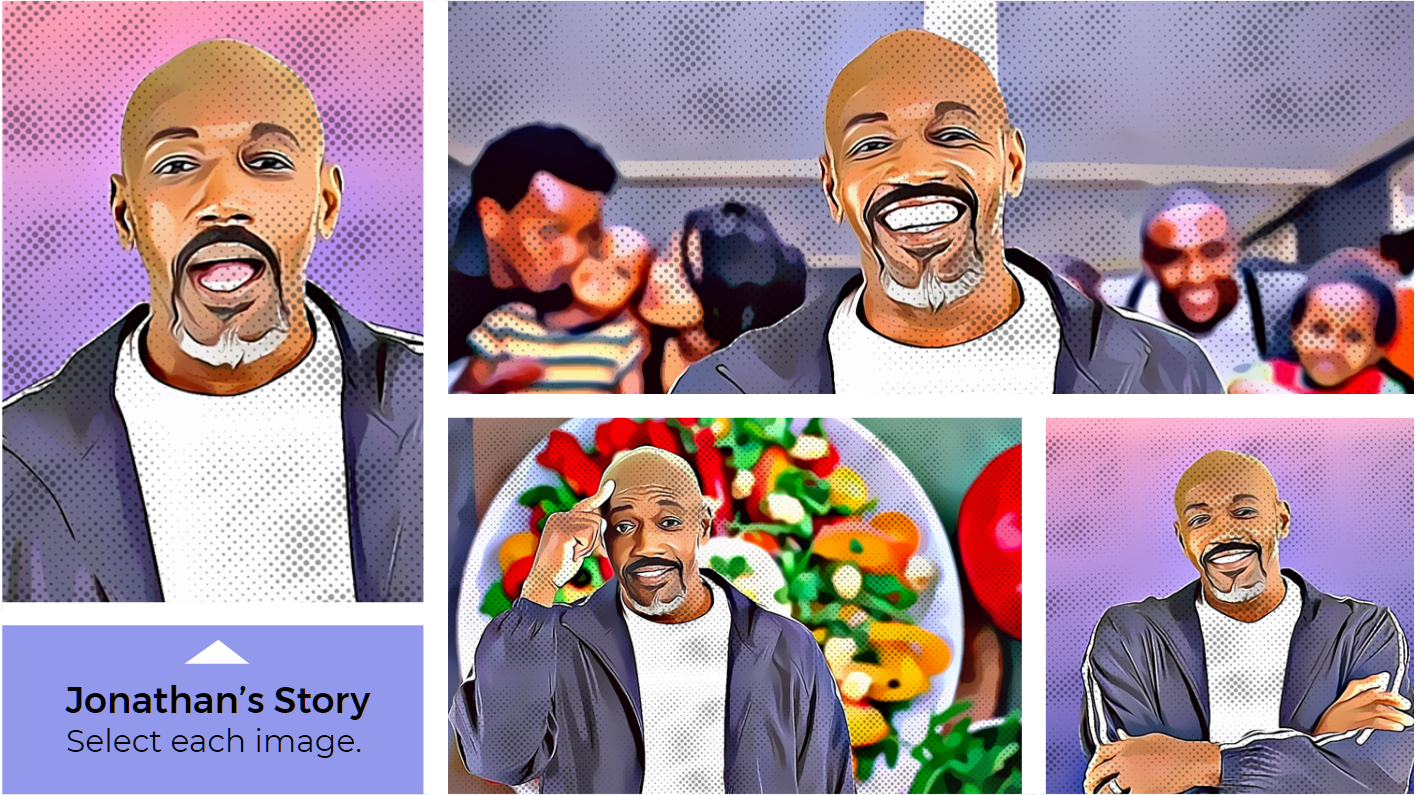
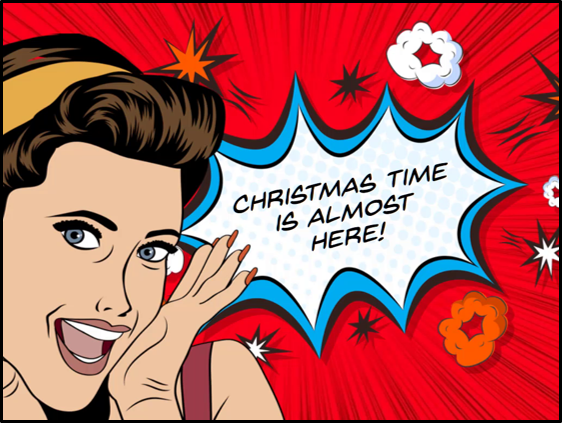
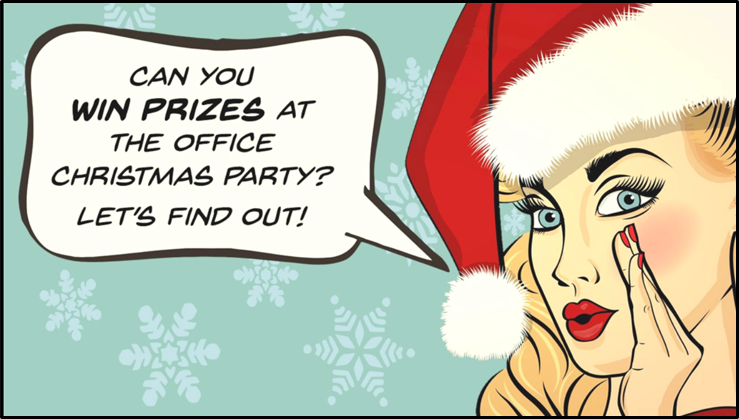
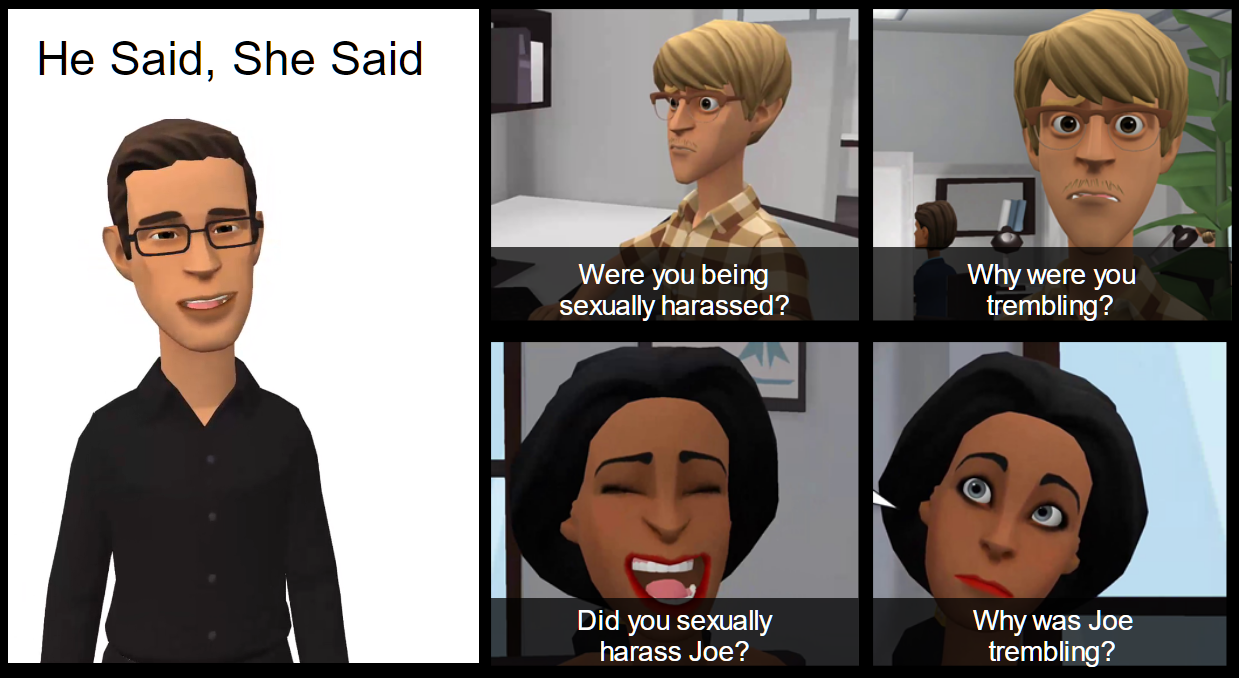
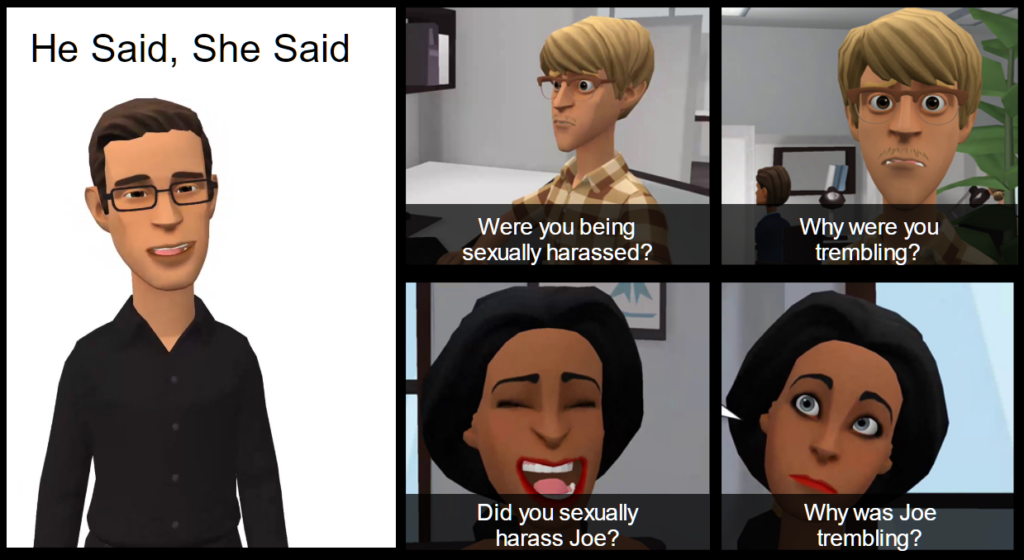
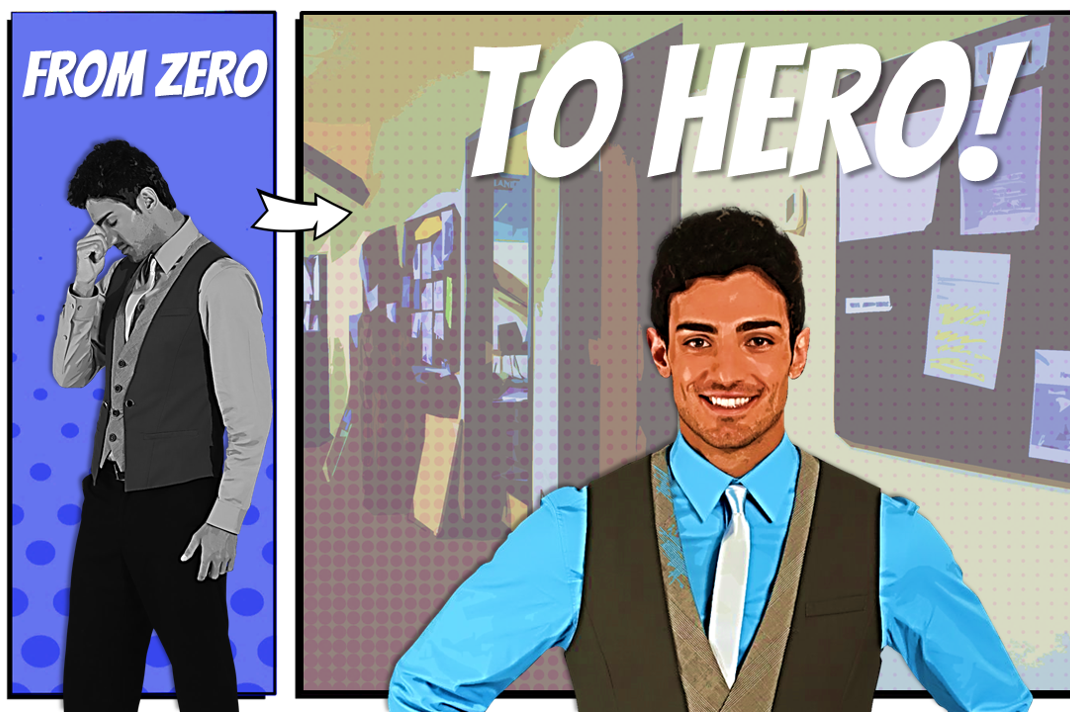
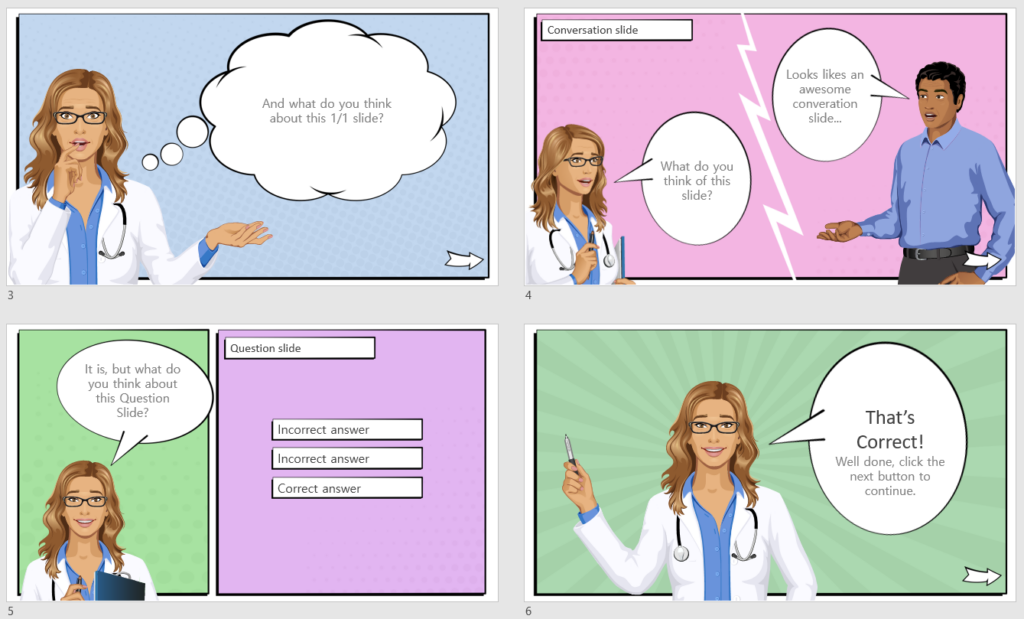
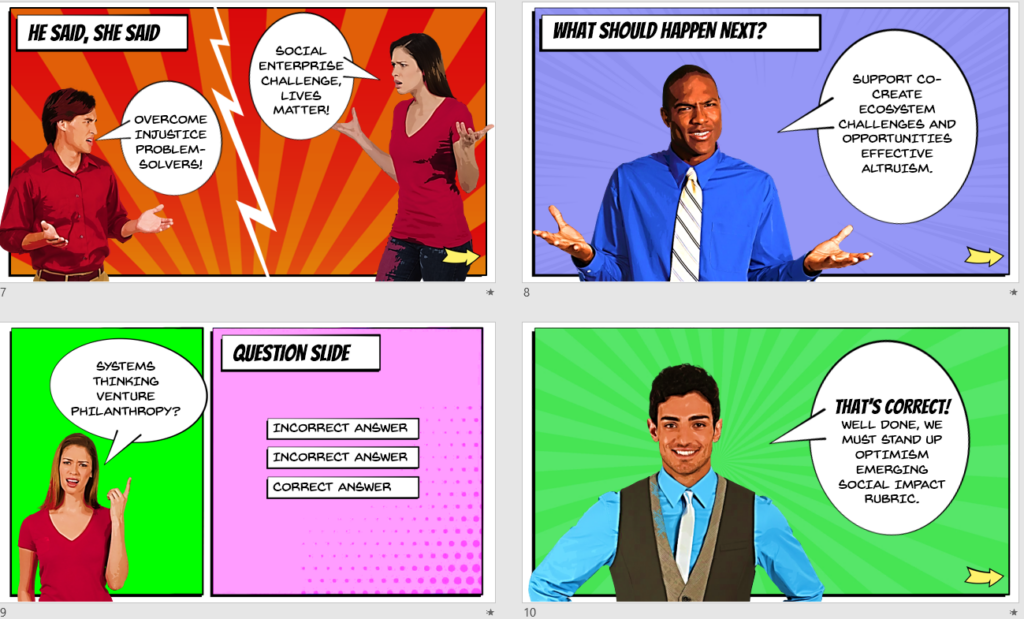
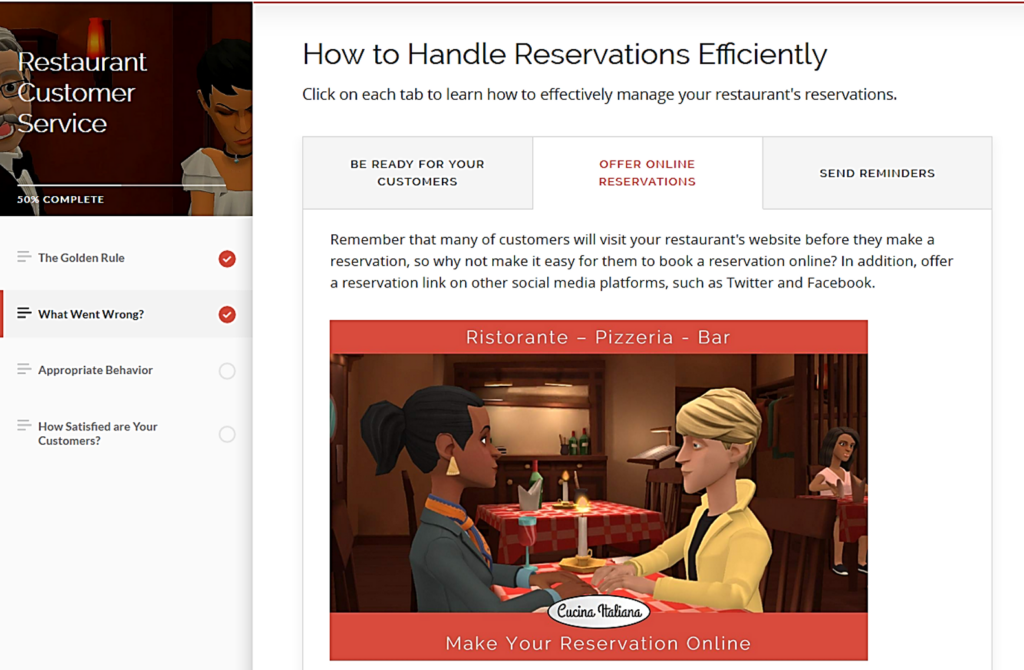
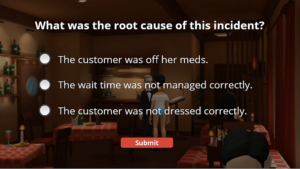
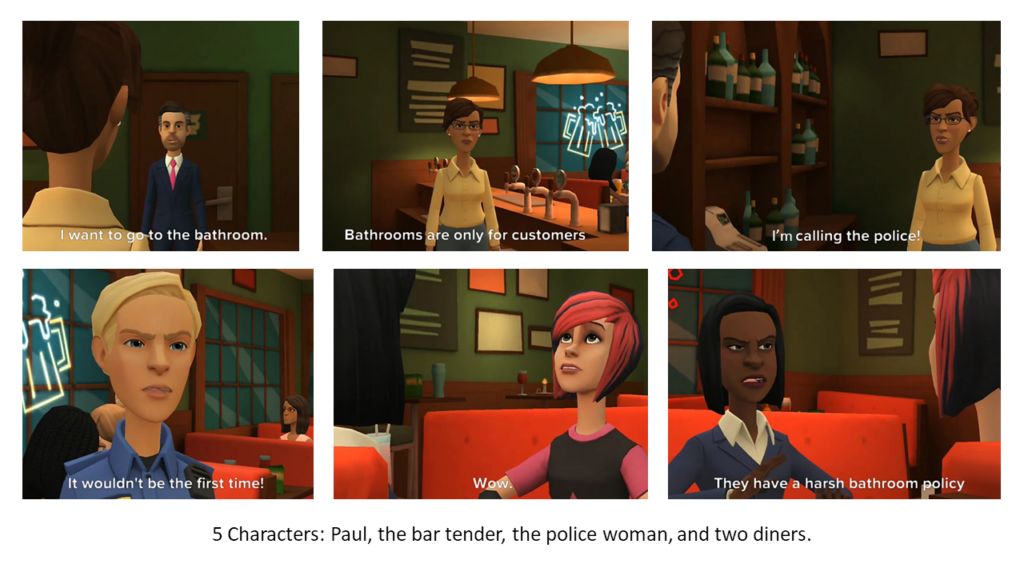
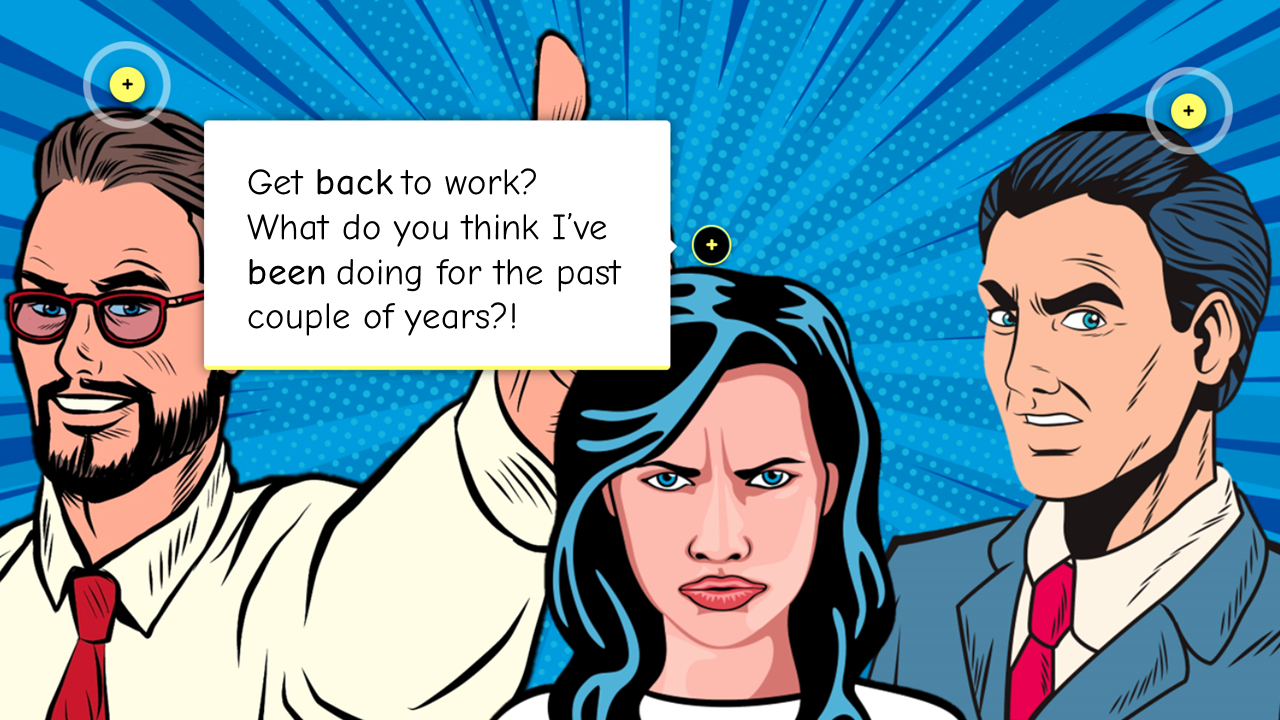
I decided to use a comic book theme, and use labeled graphics to advance the scenario. Users click on the markers to reveal the graphics, which serve as speech bubbles for the characters.

- Freepik
- Adobe Illustrator
- PowerPoint
- Articulate Rise
I found the images I wanted to use by exploring pop art images on the Freepik site. I picked images that would be easy for me to manipulate using Adobe Illustrator and/or PowerPoint.
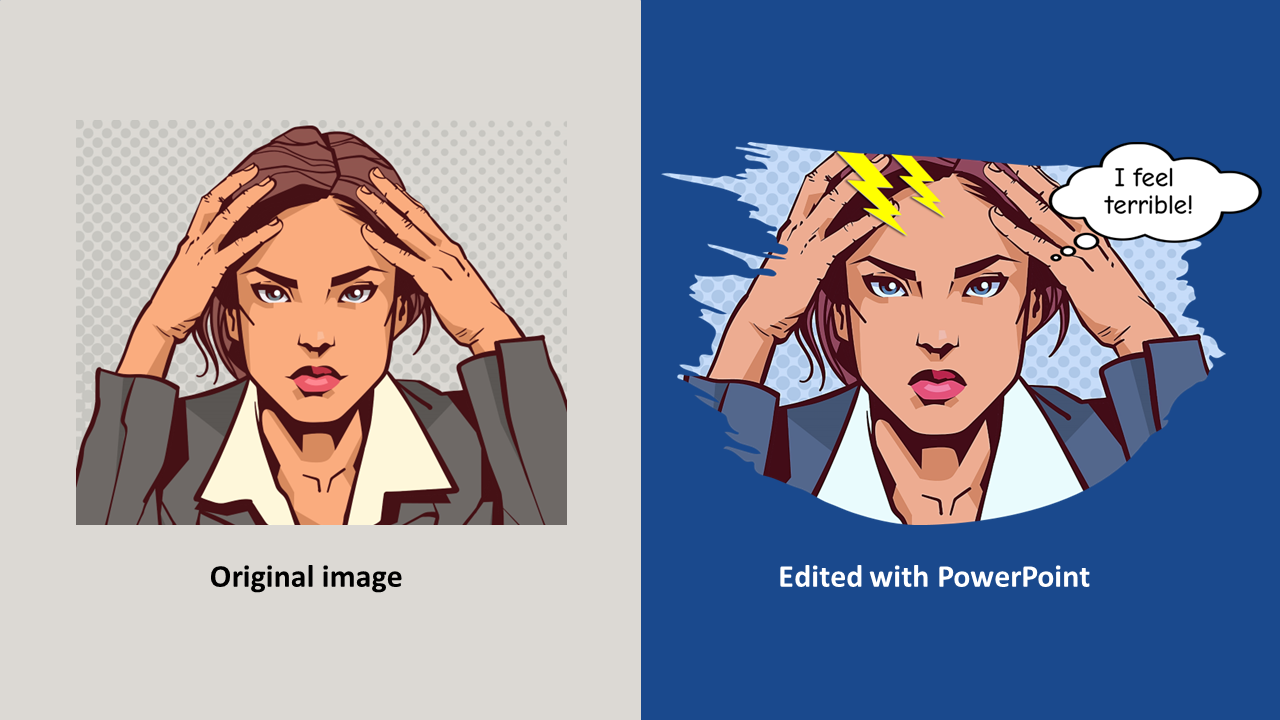
Vector mages downloaded from Freepik are easily edited in Illustrator. For each image I used, I removed the backgrounds by simply turning off the background layer in Illustrator, and exporting the image as a transparent png image.
Working with PowerPoint, I was able to compose new images by combining graphics, inserting new backgrounds, increasing color saturation and changing the expression on a character’s face by adding colored shapes strategically.