
Articulate E-Learning Heroes Challenge #193 asks the question: How Are You Using Storyline Blocks in Rise?
Click the image below to view the demo.
Responsive Courses
Rise is one of the apps in the Articulate 360 suite of eLearning applications. It allows eLearning developers to quickly create responsive courses that look great when viewed on desktops, laptops, tablets, or phones. The best part is, as an eLearning designer you don’t have to make layout adjustments manually; the program does that for you automatically.
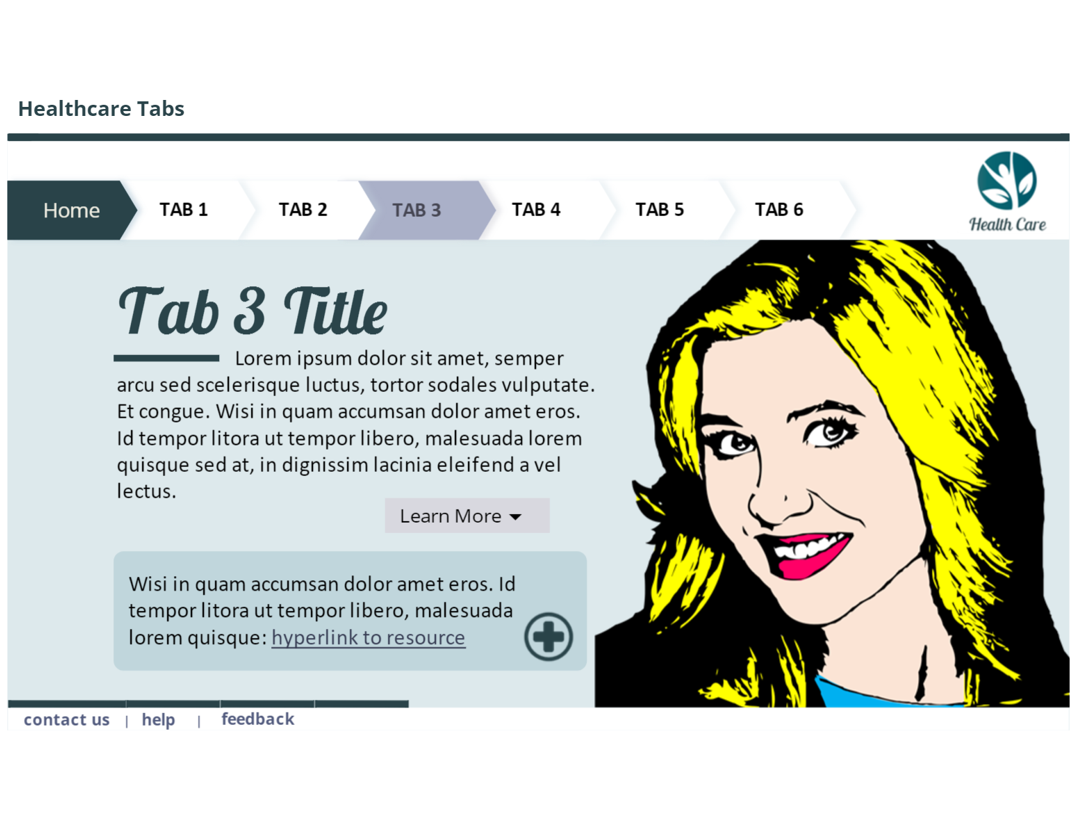
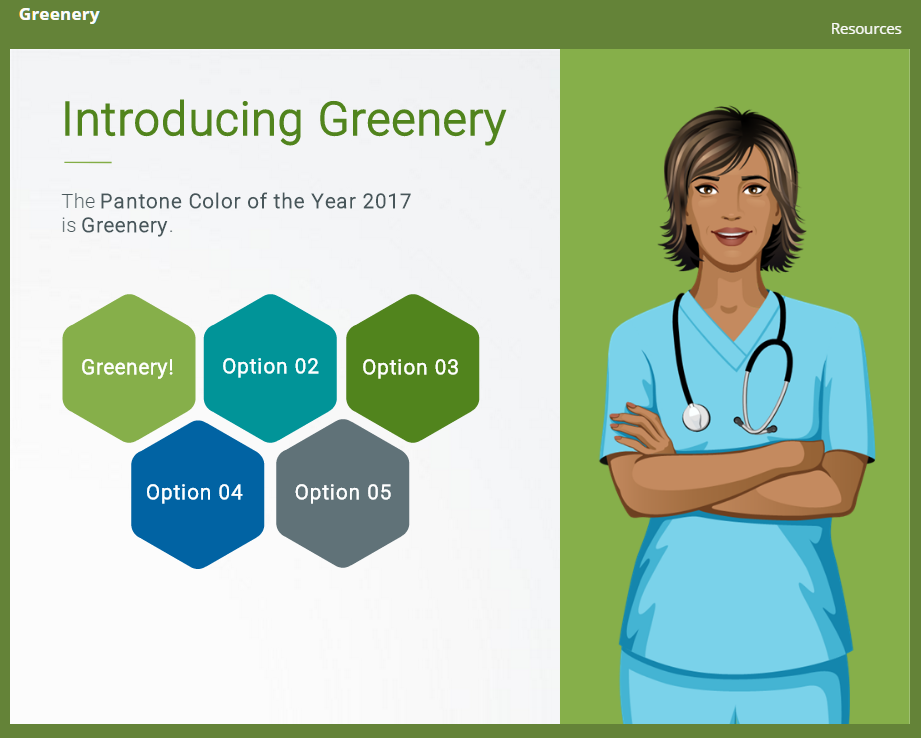
The course on a desktop computer:

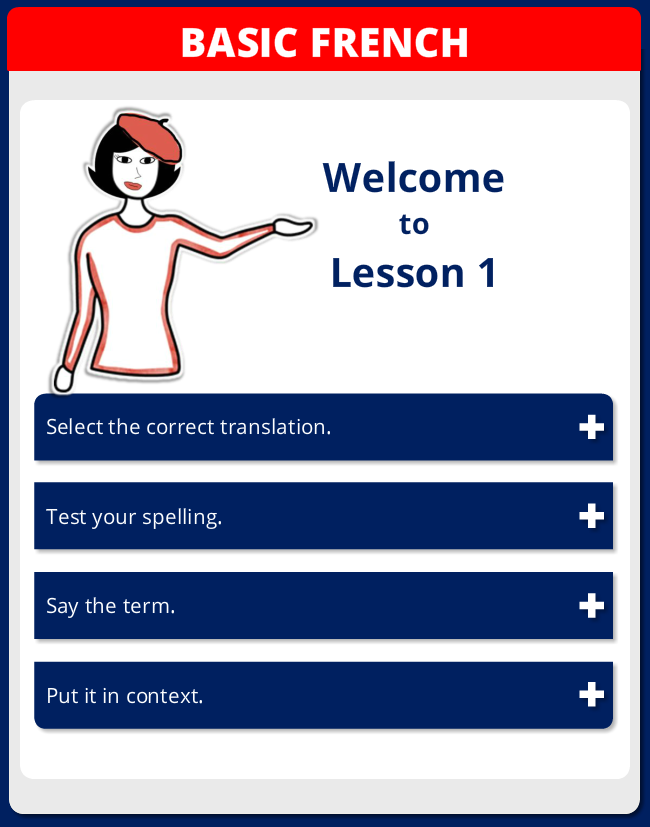
The course on mobile devices:
 |
 |
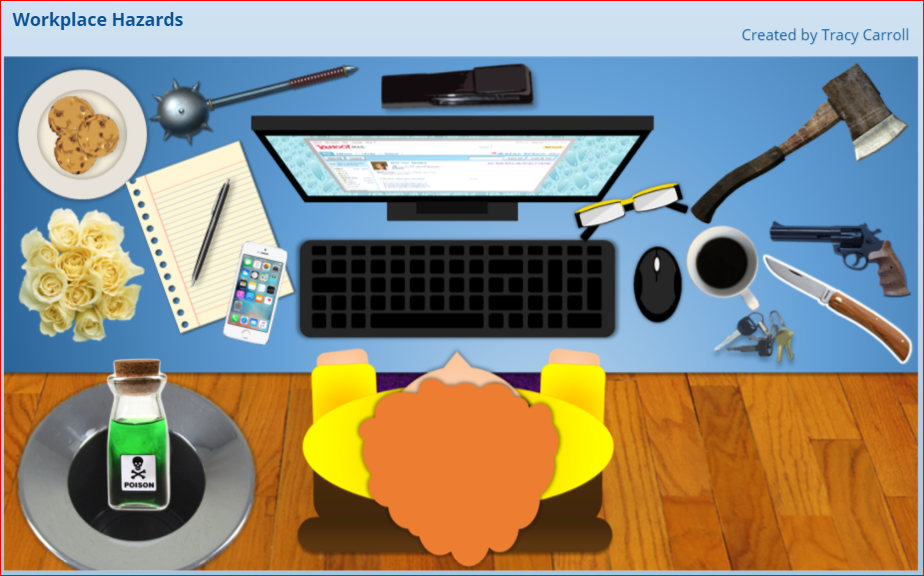
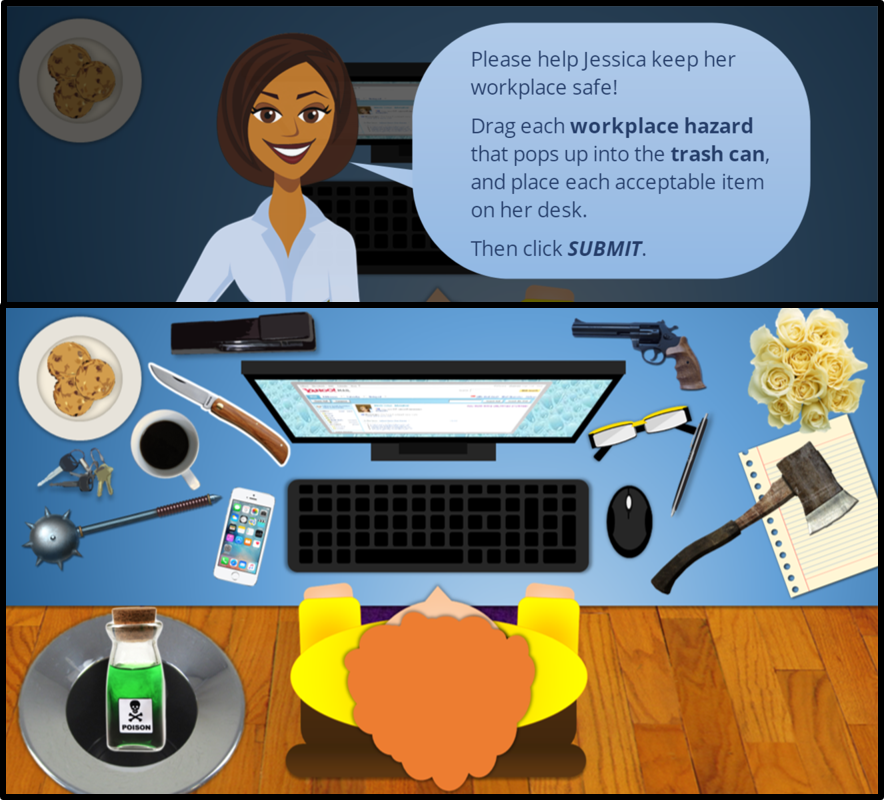
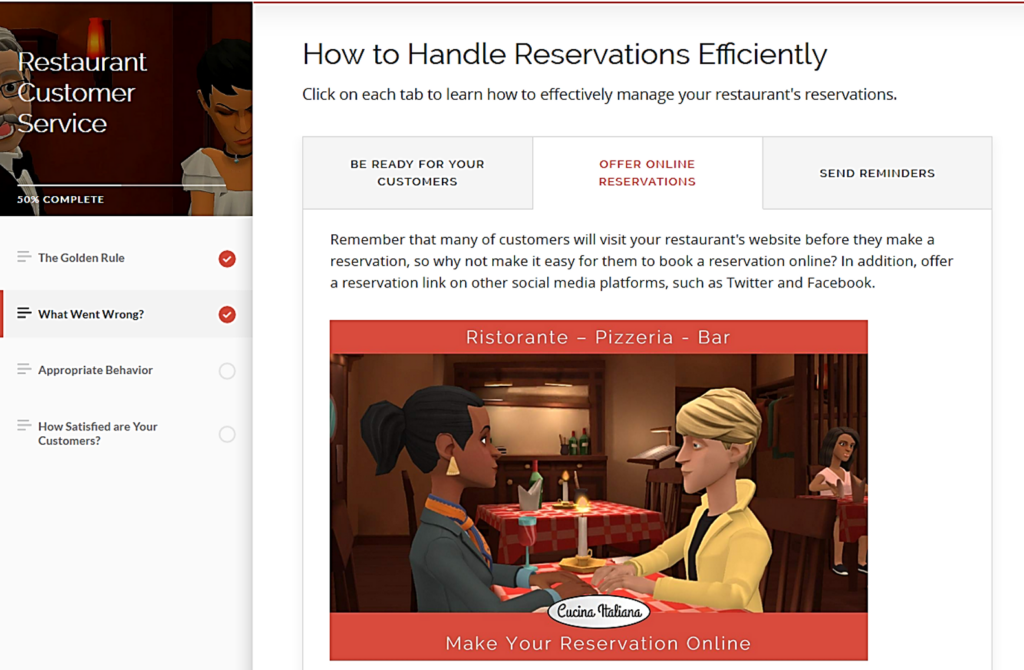
Why include Storyline blocks in a Rise course?
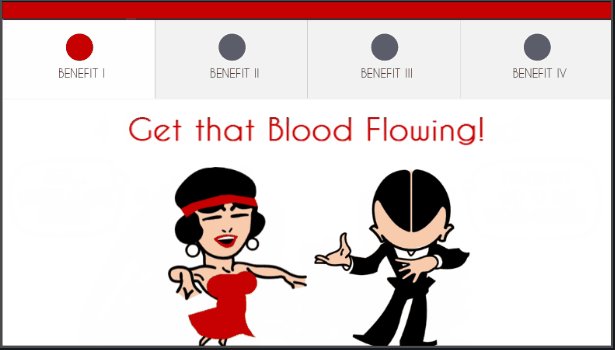
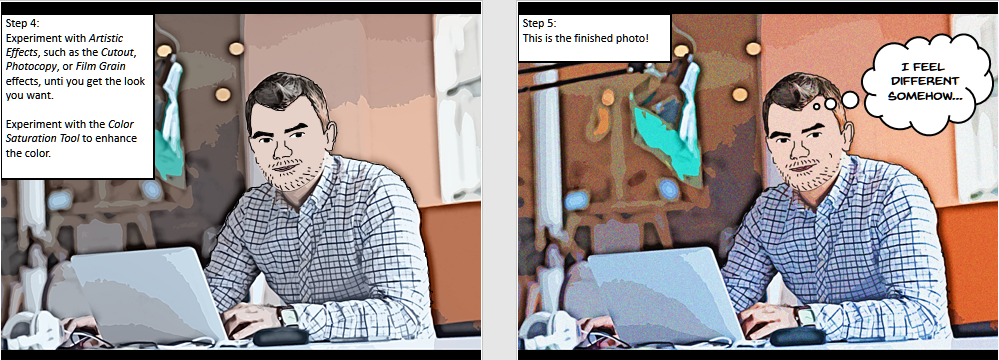
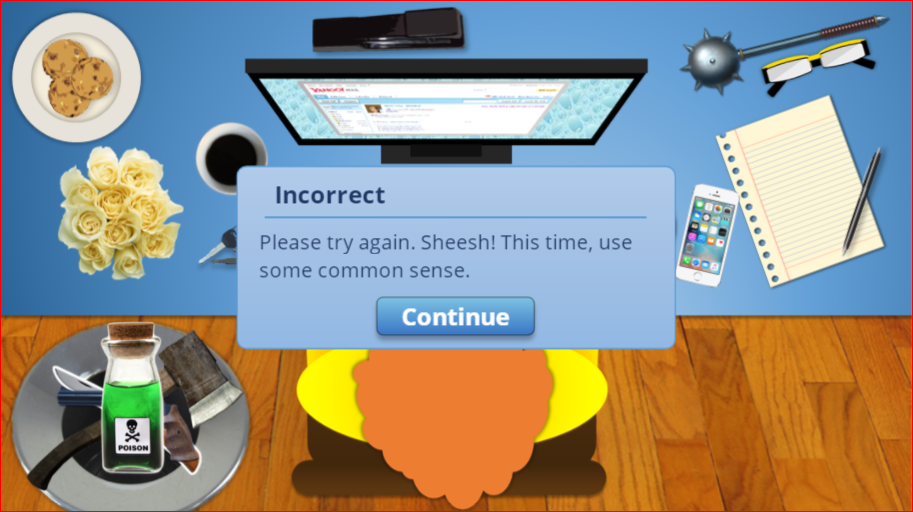
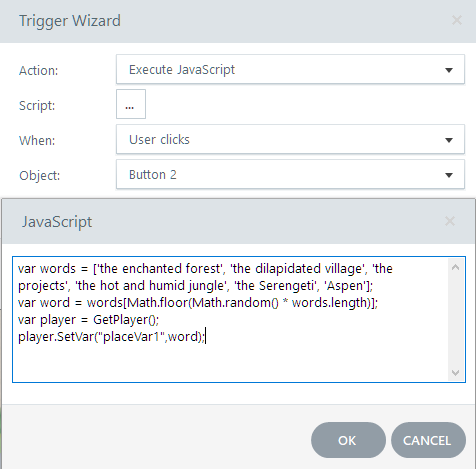
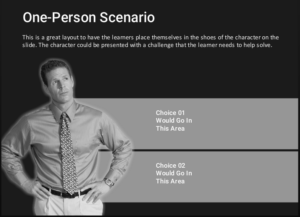
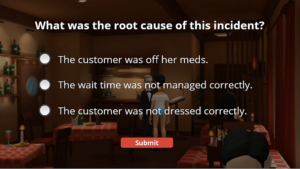
The Storyline block feature in Rise allows course designers to include custom multimedia interactions. In this case, I created animated video scenarios using Plotagon animation, and edited the videos with Camtasia. I used Storyline to include quiz questions superimposed on top of the videos at the end of each scenario.

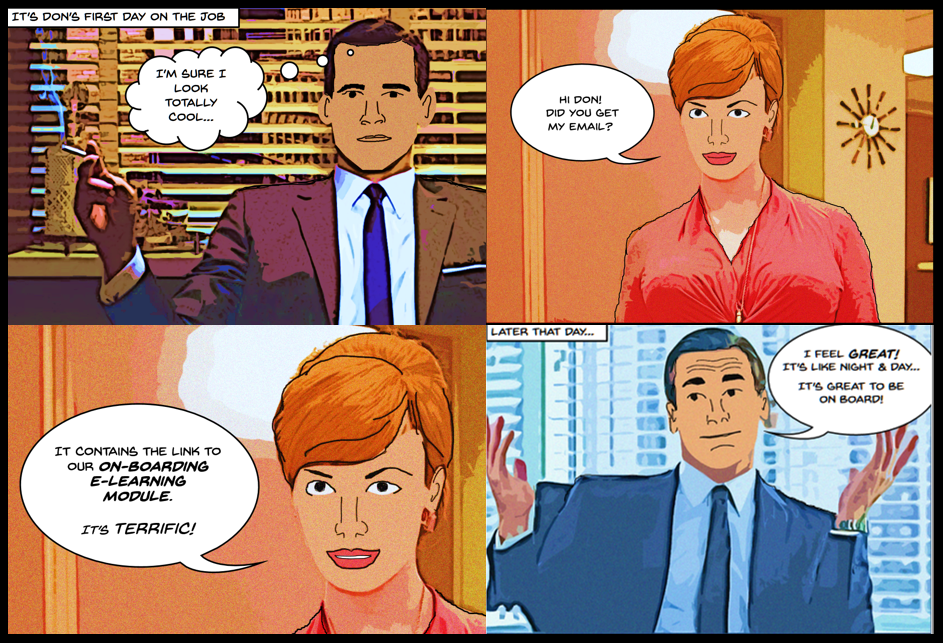
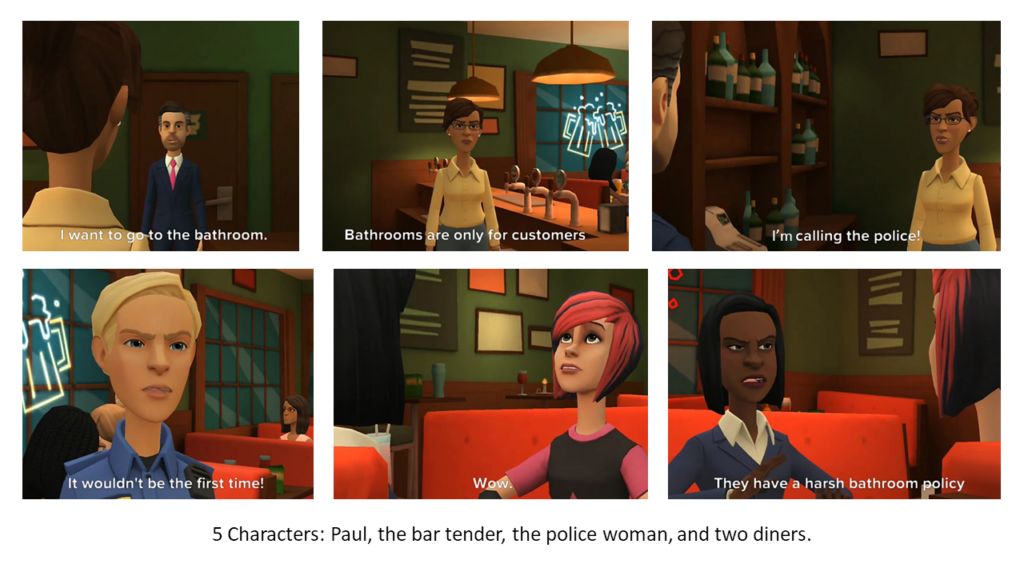
Creating Animated Scenarios Using Plotagon
Plotagon is a fun and easy-to-use application for creating animated videos. In the application, you are limited to two characters who can participate in a dialogue for any given scene. I get around this by creating separate scenes set in the same location, with new characters and camera angles. Then, I edit the separate scenes in Camtasia, and voilà! I can have as many characters as I like interact with one another. In the bar scene in this demo, I had 5 characters interact in one scene.

Authoring tools for this presentation: Storyline 360, Articulate Rise, Plotagon for creating animated videos, Camtasia for video editing