
Articulate E-Learning Heroes Challenge #193 asks the question: How Are You Using Storyline Blocks in Rise?
Rise, one of the apps in the Articulate 360 suite of eLearning applications, allows eLearning developers to quickly create responsive courses. In October of last year, I was excited to learn that it was now possible to include Storyline lessons in Rise, using the Storyline block feature.
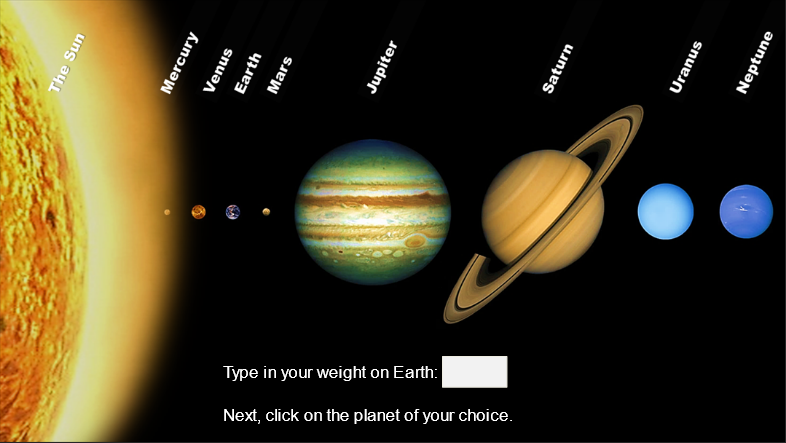
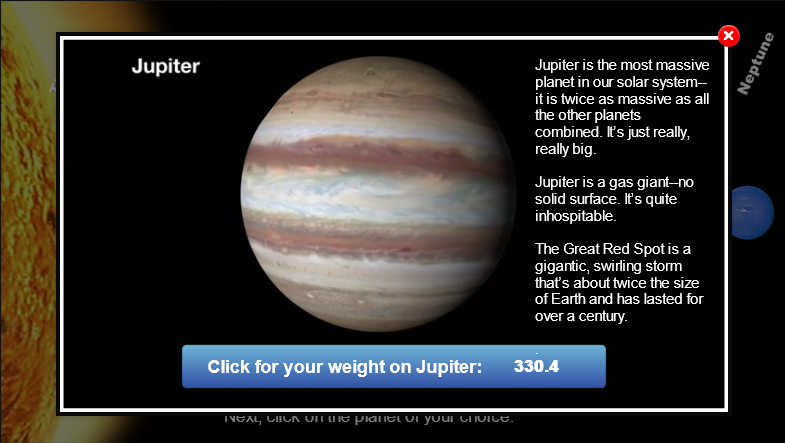
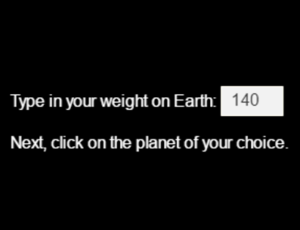
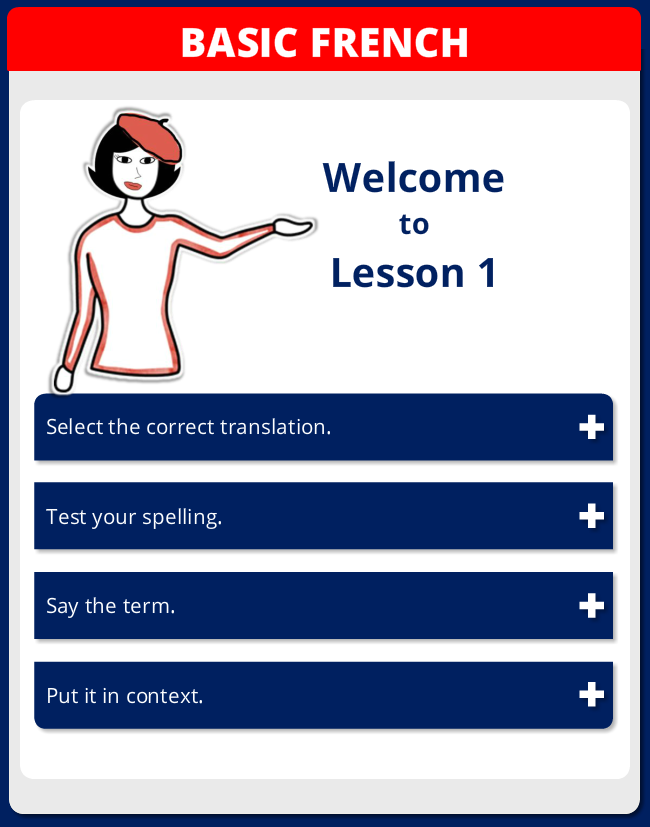
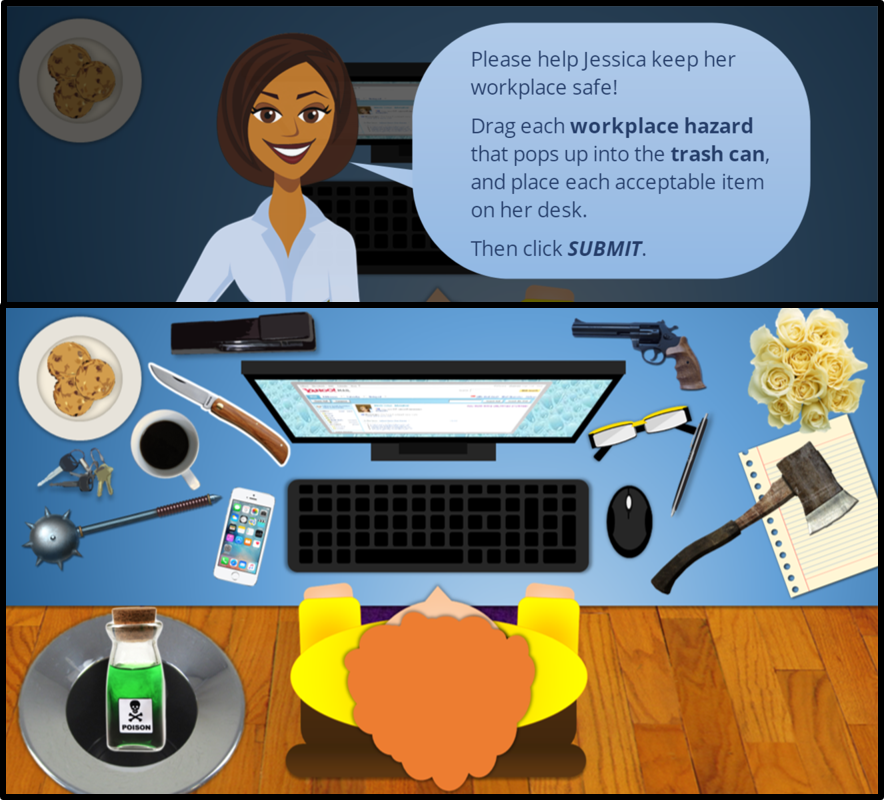
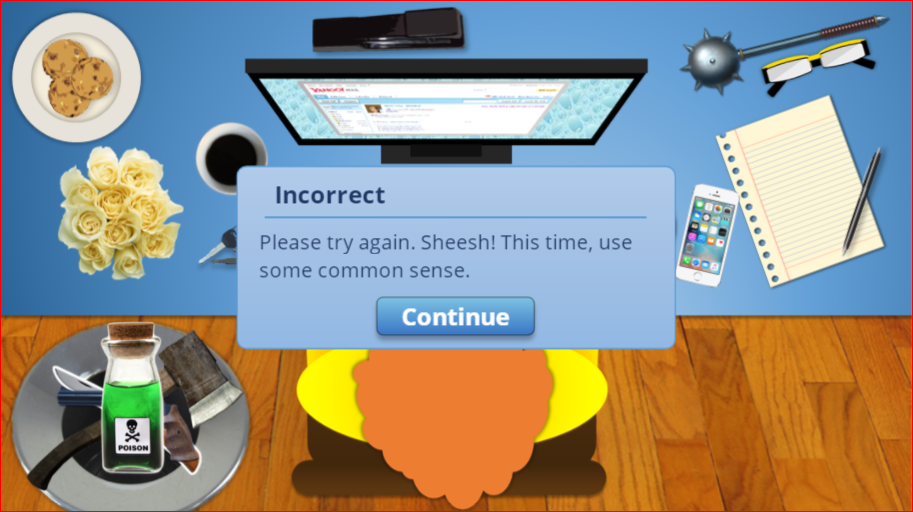
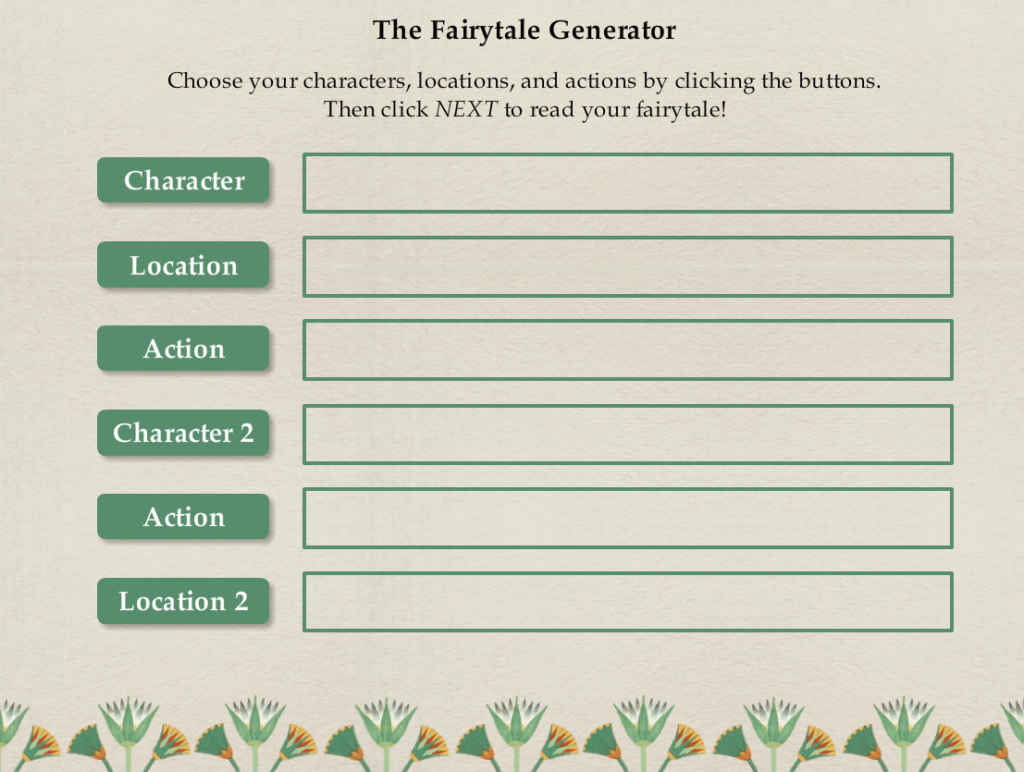
I played around with the new feature and created an Articulate Rise demo using the new Storyline block function:

Click to view the Articulate Rise demo.
These are the steps I took to create the Rise lesson:
Step 1 – Create 3 one-slide Storyline video/recipe cards (cookies, cobbler, & brownies). Publish each to Articulate Review.
This is what the brownie video/recipe card looks like by itself in Articulate Review:
 Click to view the Storyline module in Articulate Review. |
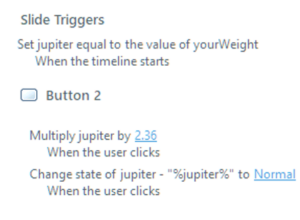
The recipe icon is a Storyline marker that triggers the recipe’s state to change from hidden to normal.
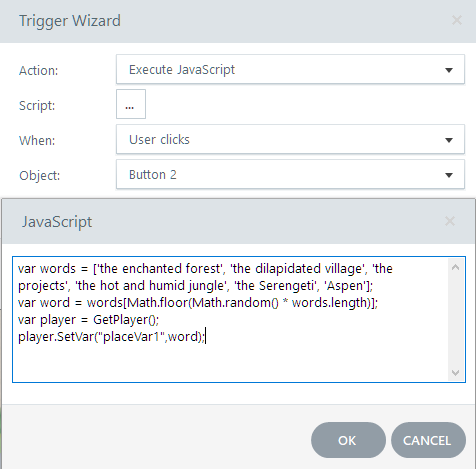
The print icon has an “execute javascript” trigger to print the recipe to a pdf.
The “video” is a series of photos I edited in Camtasia, using some zoom animation effects.
|
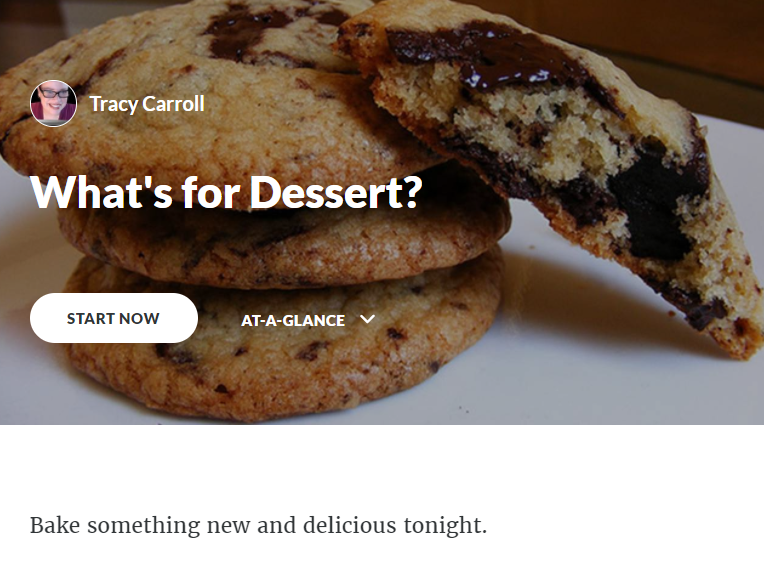
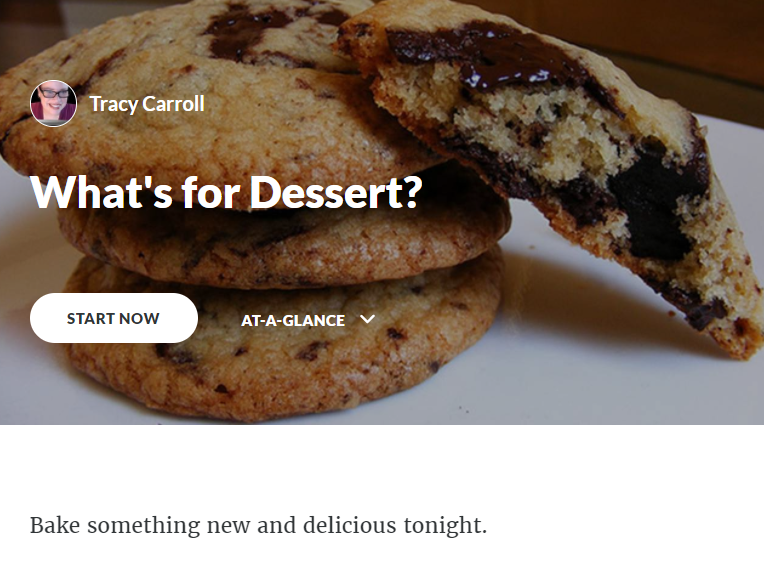
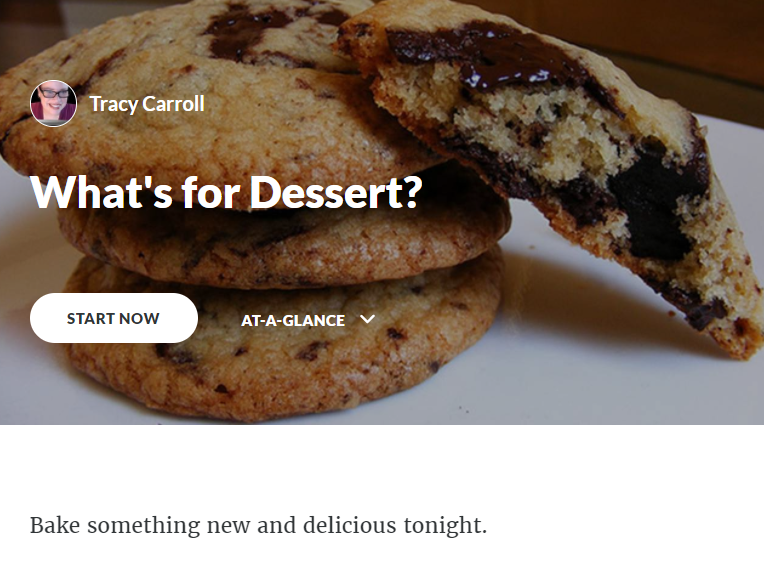
Step 2 – Create the Rise course, & customize with a cover photo.
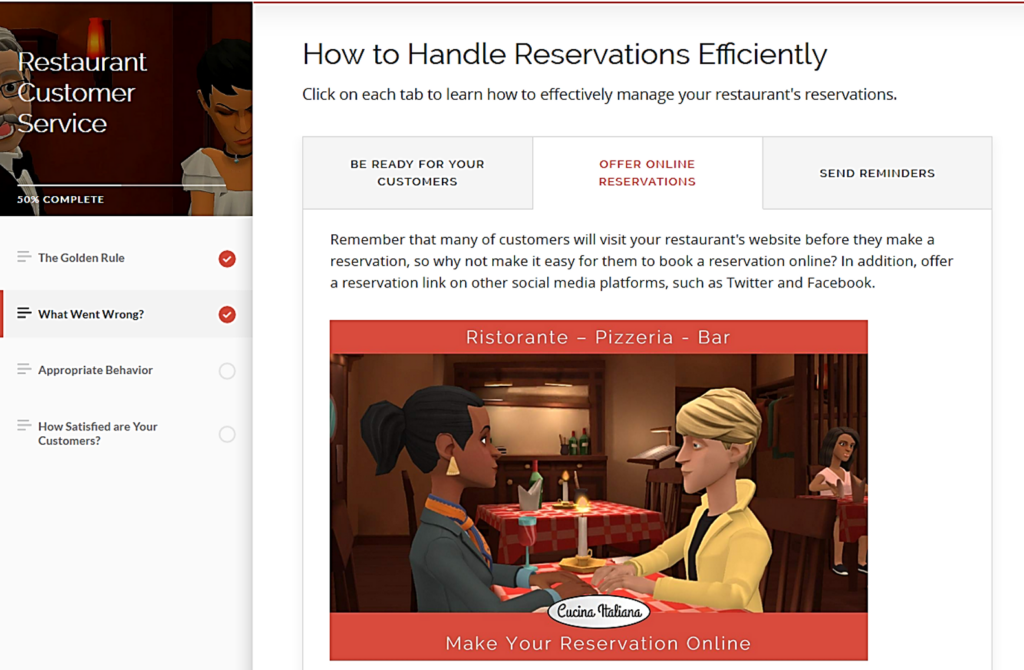
Step 3 – Add one image/text block lesson:

Step 4 – Select and add the three Storyline block lessons (available to select because I published them in Articulate Review first).
I think the addition of the new Storyline block lesson feature makes it much easier to rapidly create versatile, responsive eLearning courses in Rise. What’s your verdict?
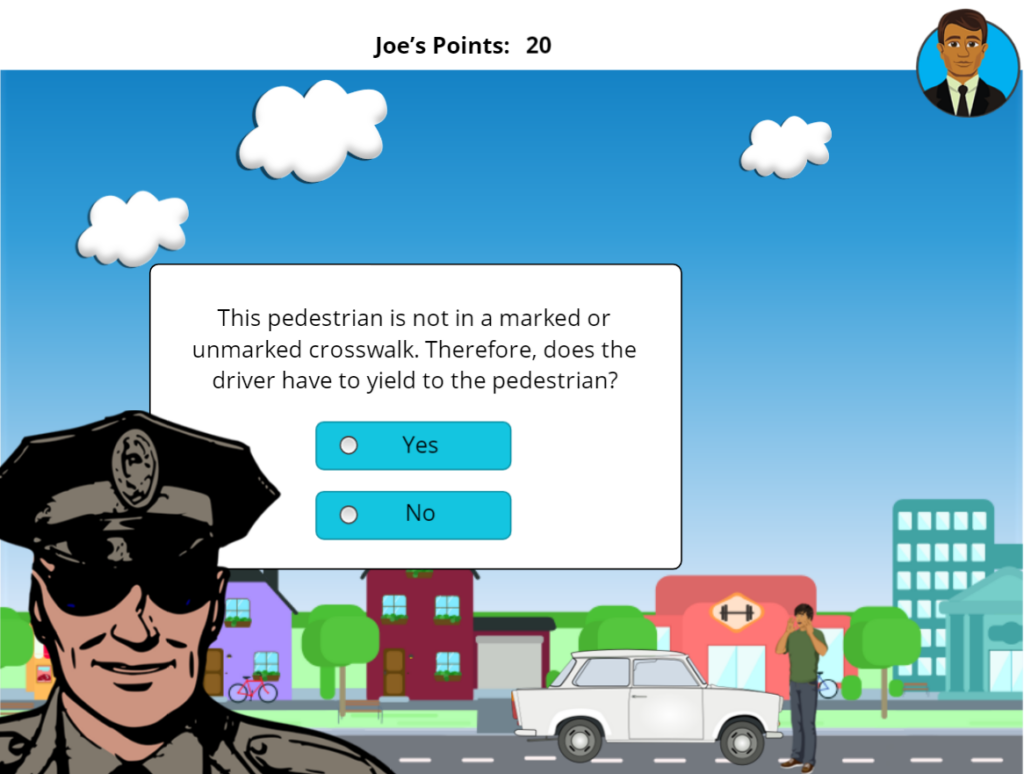
Update: Since this post was originally uploaded last October 2017, I’ve used the Storyline block in one of the Rise courses I developed for a client. I inserted a Storyline learning game I created, called Who has the Right-of-Way? into an online Driver’s Ed course.
Authoring tools for this presentation: Storyline 360, Articulate Rise, PowerPoint, Camtasia