Creating a Video Script with ChatGPT
ChatGPT is a chatbot that creates AI-generated content. It can create an answer or response to whatever prompt you give it. I decided to see if I could get ChatGPT to generate a coherent short script for a promotional video for police who want to upgrade their skills to become detectives.
I chose the topic because I know virtually nothing about police or detective work, and I wanted to see if ChatGPT could act as my Subject Matter Expert (SME) on the subject.
The prompt: Act as a marketer. You will write me a video script to promote an upcoming webinar. Make it educational with a professional tone. My requested target audience: Police who want to become detectives. Webinar topic: Murder Book Essentials.

In the video, answer the following questions:
- Why keep a Murder Book?
- What information goes into a Murder Book?
In less than a minute, ChatGPT produced the following script for the Murder Book Essentials promo:
Opening shot of a police badge with the words “Murder Book” written over it.
Narrator: “Being a police officer is a challenging and rewarding career, but have you ever considered taking the next step and becoming a detective? One crucial aspect of being a detective is keeping a thorough and organized Murder Book.”
Cut to animation of a detective writing in a notebook.
Narrator: “A Murder Book is a collection of all the evidence and information related to a murder case. It’s the foundation of any investigation and is used to keep track of leads, suspects, and the progress of the case.”
Cut to animation of a detective flipping through pages of a notebook, highlighting different sections such as “suspects,” “witnesses,” and “forensic evidence.”
Narrator: “A well-maintained Murder Book can mean the difference between solving a case, and it going cold. It’s a vital tool for detectives to use, in order to keep a clear overview of the investigation, and to ensure that no detail is missed.”
Cut to animation of a detective holding up a completed Murder Book with the words “Case Closed” written on the cover.
Narrator: “Join our upcoming webinar, ‘Murder Book Essentials,’ and learn from experienced detectives how to organize and maintain a Murder Book that will help you to become a successful detective. Don’t miss this opportunity to learn from the best and take your detective career to the next level.”
Closing shot of the police badge with the webinar information and registration link overlaid.
Narrator: “Register now and take the first step towards your detective career.”

My Assessment
I think ChatGPT did a very good job of producing a short video script, based on my prompt. I was surprised to see that it gave me tips for visuals to go along with the script!
Unfortunately, focusing on the murder book in my prompt has narrowed the course. Without a human SME, I didn’t catch this error. The course was supposed to be about police who want to upgrade their general skills to become detectives, not just about murder books, specifically.
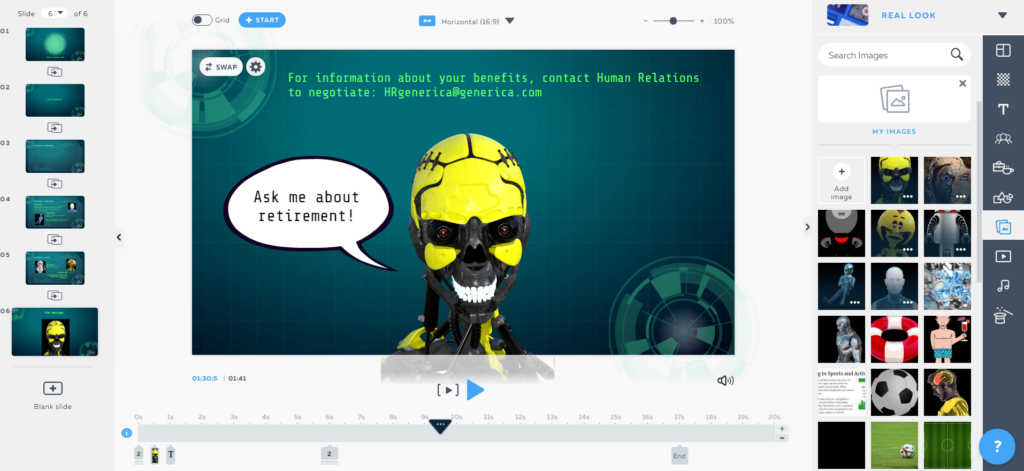
Ultimately I didn’t follow the specific visual suggestions offered by ChatGPT, because it was faster to use whatever came to mind as I was creating the video in Canva, rather than hunt for specific images and graphics. I used a Murf.ai text-to-speech voice as a quick alternative to human narration, which would be my preference for a finished product.
Although of course I wouldn’t actually rely on ChatGPT as a SME, I was impressed at how quickly it came up with a usable script. I can see using the tool as a way to produce first drafts of documents and scripts, and to spark creativity.
Authoring Tools:
- ChatGPT
- Canva
- Camtasia
- Murf.ai text-to-speech voices
In Part 2, I ask ChatGPT to create a course outline with learning objectives for this course.